 はてブ砲に撃たれて Netlify の転送量無料枠が一瞬で吹き飛んだので、新有料プランに移行してみて分かったことを書いておく
はてブ砲に撃たれて Netlify の転送量無料枠が一瞬で吹き飛んだので、新有料プランに移行してみて分かったことを書いておく
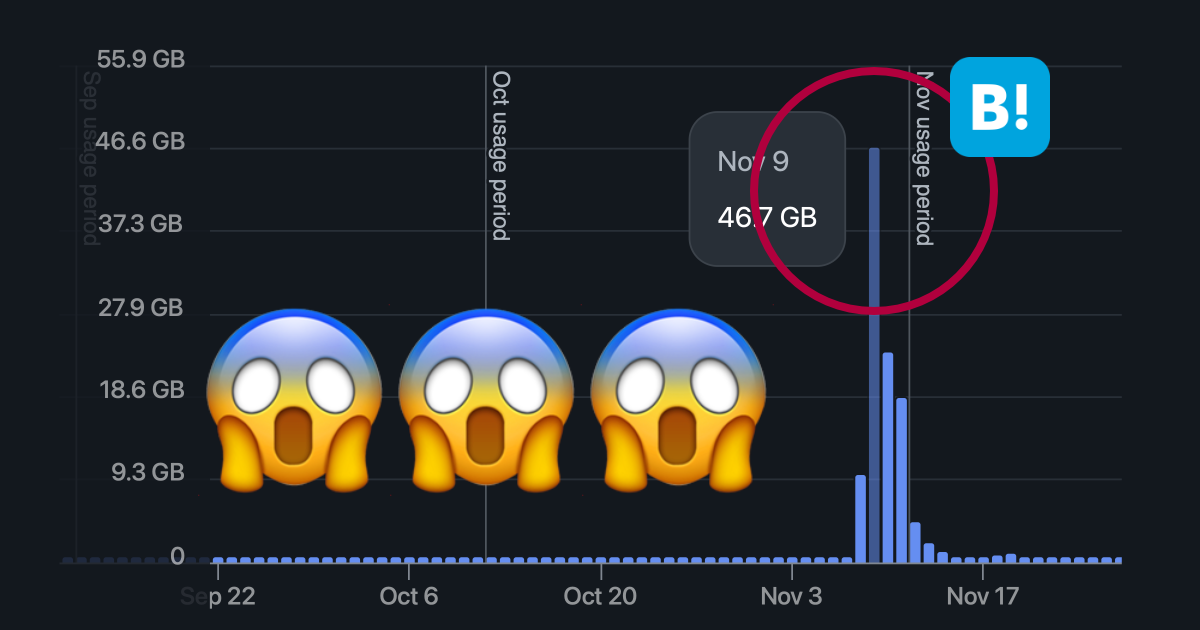
突然普段の数百倍の PV がきたために旧無料プランの転送量上限 100GB を超えて追加支払が発生しそうになったので、一撃 $55 よりはましかと思って新有料プランに変更したという話と、実際に移行してみて分かった新プランの細かいところを書いておきます。
-
 vertical-align プロパティと cap 単位を使って、アイコンとテキストの縦位置をいい感じに中央で揃える CSS
vertical-align プロパティと cap 単位を使って、アイコンとテキストの縦位置をいい感じに中央で揃える CSS
-
 Affinity アプリが永久無料と聞いてこれで脱 Adobe できるかと思ってるあなたに、Affinity 歴約 5 年の私から伝えておきたいこと
Affinity アプリが永久無料と聞いてこれで脱 Adobe できるかと思ってるあなたに、Affinity 歴約 5 年の私から伝えておきたいこと
-
 Rika + G-ground Orchestra “Tea time” の MV(演奏動画)を公開しました
Rika + G-ground Orchestra “Tea time” の MV(演奏動画)を公開しました
-
 fnm を使うならシェルの設定ファイルにこの一行を指定しておくときっと幸せになれる(はず)
fnm を使うならシェルの設定ファイルにこの一行を指定しておくときっと幸せになれる(はず)
-
 Chrome v140 に入った CSS 型付き算術 (typed arithmetic) で単位なし line-height 値の動的算出をわずか一行で書く
Chrome v140 に入った CSS 型付き算術 (typed arithmetic) で単位なし line-height 値の動的算出をわずか一行で書く
-
 Safari にも実装が入ることだし、あらためて SVG ファビコンのベスト・プラクティスを考えよう 2025 晩夏(実験)
Safari にも実装が入ることだし、あらためて SVG ファビコンのベスト・プラクティスを考えよう 2025 晩夏(実験)
-
 Pocket から Raindrop.io に移行しました(自分のデータも記事下のシェアボタンも)
Pocket から Raindrop.io に移行しました(自分のデータも記事下のシェアボタンも)
-
 36 歳になりました(16 進数で)
36 歳になりました(16 進数で)
-
 ユーザーの iOS に入っているヒラギノ角ゴシックのウエイトに合わせて font-weight を調整するためのスクリプトを書いてみた
ユーザーの iOS に入っているヒラギノ角ゴシックのウエイトに合わせて font-weight を調整するためのスクリプトを書いてみた
-
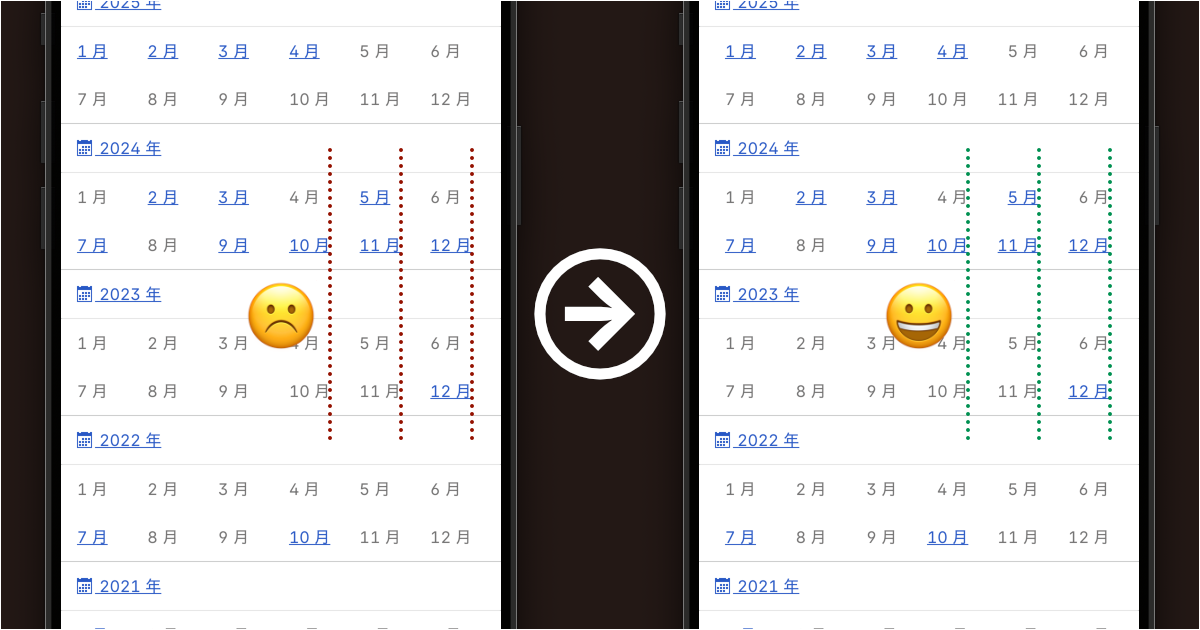
 右寄せやゼロ埋めを使わずに月リストのお尻のラインを揃える CSS
右寄せやゼロ埋めを使わずに月リストのお尻のラインを揃える CSS
-
 CSS カスケード・レイヤーのサポート有無を判別して、非対応ブラウザにも最低限のスタイルを当てる方法を(それをやる必要があるかどうかはともかく)考えてみた
CSS カスケード・レイヤーのサポート有無を判別して、非対応ブラウザにも最低限のスタイルを当てる方法を(それをやる必要があるかどうかはともかく)考えてみた
-
 Noto CJK のバリアブルフォントを Web ブラウザがバリアブルフォントとして扱ってくれるようがんばってみたが、いちユーザーではどうにもできない問題があってあきらめた
Noto CJK のバリアブルフォントを Web ブラウザがバリアブルフォントとして扱ってくれるようがんばってみたが、いちユーザーではどうにもできない問題があってあきらめた