Talkin’ about J.F.
Web 制作やハモンドオルガン、地域の話題などに関する雑多なテキスト。いわゆるブログのたぐいです。タイトルはオルガン・レジェンドのひとり Larry Young 作の名曲「Talkin’ About J.C.」のパク…いやリスペクト。
比較的新しめの記事
 第一弾からこの顔ぶれはヤバすぎる — Maizuru Playback Fes. 2026
第一弾からこの顔ぶれはヤバすぎる — Maizuru Playback Fes. 2026
出演アーティスト第一弾として発表されたラインナップを見て思わず変な声が出たという話です。このヤバい顔ぶれが大人でも1万円ちょっとで全部観られるのは破格すぎるので、舞鶴周辺にお住まいのみなさんは音楽好きでもそうでなくても絶対観に行った方がいいです。
 2026 年
2026 年
あけましたので新年のごあいさつです。
 ADAM Audio D3V レビュー: ついに我が家にもまともなモニタースピーカーがやってきたやで!(10ヶ月前に)
ADAM Audio D3V レビュー: ついに我が家にもまともなモニタースピーカーがやってきたやで!(10ヶ月前に)
2026 年がやってくるまでに 2025 年を振り返っておくシリーズ第二弾は、2 月末に購入した自分史上初のちゃんとした音楽制作用モニタースピーカー ADAM Audio D3V の話です。10ヶ月も前の話ですが、今さらかよと言わずお付き合いください。涙
もう少し古い記事
-
 (いまさら)2025 年 Spotify まとめ — Natsudaidai, バックドロップシンデレラ, Jazzanova + α
(いまさら)2025 年 Spotify まとめ — Natsudaidai, バックドロップシンデレラ, Jazzanova + α
-
 えっ先輩まだチェックボックスやラジオボタンのカスタマイズに label とかの擬似要素使ってんすか? それもう古いっすよ…
えっ先輩まだチェックボックスやラジオボタンのカスタマイズに label とかの擬似要素使ってんすか? それもう古いっすよ…
-
 17 ある CSS のシステムカラー・キーワードが色々なブラウザの色々なカラーモードで何色になるかをざっと見渡せるやつ作った
17 ある CSS のシステムカラー・キーワードが色々なブラウザの色々なカラーモードで何色になるかをざっと見渡せるやつ作った
-
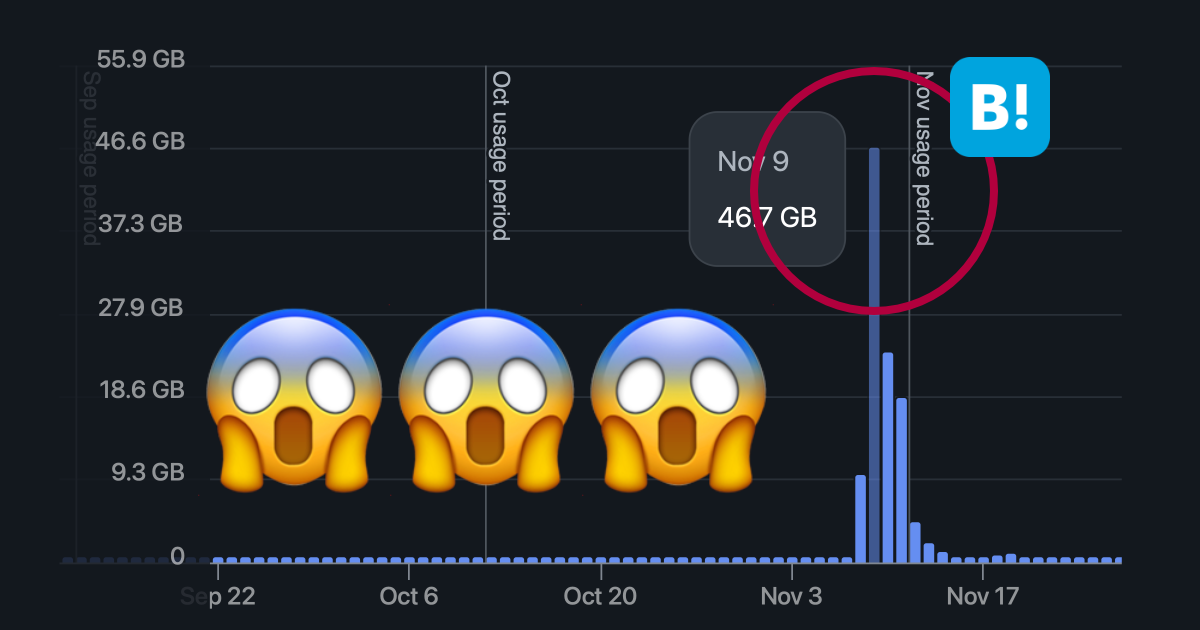
 はてブ砲に撃たれて Netlify の転送量無料枠が一瞬で吹き飛んだので、新有料プランに移行してみて分かったことを書いておく
はてブ砲に撃たれて Netlify の転送量無料枠が一瞬で吹き飛んだので、新有料プランに移行してみて分かったことを書いておく
-
 vertical-align プロパティと cap 単位を使って、アイコンとテキストの縦位置をいい感じに中央で揃える CSS
vertical-align プロパティと cap 単位を使って、アイコンとテキストの縦位置をいい感じに中央で揃える CSS
-
 Affinity アプリが永久無料と聞いてこれで脱 Adobe できるかと思ってるあなたに、Affinity 歴約 5 年の私から伝えておきたいこと
Affinity アプリが永久無料と聞いてこれで脱 Adobe できるかと思ってるあなたに、Affinity 歴約 5 年の私から伝えておきたいこと
-
 Rika + G-ground Orchestra “Tea time” の MV(演奏動画)を公開しました
Rika + G-ground Orchestra “Tea time” の MV(演奏動画)を公開しました
-
 fnm を使うならシェルの設定ファイルにこの一行を指定しておくときっと幸せになれる(はず)
fnm を使うならシェルの設定ファイルにこの一行を指定しておくときっと幸せになれる(はず)
-
 Chrome v140 に入った CSS 型付き算術 (typed arithmetic) で単位なし line-height 値の動的算出をわずか一行で書く
Chrome v140 に入った CSS 型付き算術 (typed arithmetic) で単位なし line-height 値の動的算出をわずか一行で書く
-
 Safari にも実装が入ることだし、あらためて SVG ファビコンのベスト・プラクティスを考えよう 2025 晩夏(実験)
Safari にも実装が入ることだし、あらためて SVG ファビコンのベスト・プラクティスを考えよう 2025 晩夏(実験)
-
 Pocket から Raindrop.io に移行しました(自分のデータも記事下のシェアボタンも)
Pocket から Raindrop.io に移行しました(自分のデータも記事下のシェアボタンも)
-
 36 歳になりました(16 進数で)
36 歳になりました(16 進数で)