Talkin’ about J.F.
Web 制作やハモンドオルガン、地域の話題などに関する雑多なテキスト。いわゆるブログのたぐいです。タイトルはオルガン・レジェンドのひとり Larry Young 作の名曲「Talkin’ About J.C.」のパク…いやリスペクト。
比較的新しめの記事
 Pocket から Raindrop.io に移行しました(自分のデータも記事下のシェアボタンも)
Pocket から Raindrop.io に移行しました(自分のデータも記事下のシェアボタンも)
Pocket のサービス終了に伴い記事下のシェアボタンをどうするかの件ですが、Raindrop.io というサービスに記事保存用の URL があり、サービス自体の使い勝手も悪くなさそうでしたので、とりあえずそれを後釜に据えてみましたよ、というご報告です。
 36 歳になりました(16 進数で)
36 歳になりました(16 進数で)
こなさんみんばんわ。 そんな訳で、本日 6 月 30 日をもちまして無事に 0x36 回目の誕生日を迎えることができました。人間の年齢に換算すると 54 歳になりますかね。いやお前人間違うんかい。
 ユーザーの iOS に入っているヒラギノ角ゴシックのウエイトに合わせて font-weight を調整するためのスクリプトを書いてみた
ユーザーの iOS に入っているヒラギノ角ゴシックのウエイトに合わせて font-weight を調整するためのスクリプトを書いてみた
iOS にヒラギノの W4 が入ったのは割と最近なので、サイト側で W4 指定をしてても iOS 17.x 以前の環境では W3 で表示されてしまいます。でもそれだと困る場面もあるので、閲覧環境に合わせてウエイトを調整したいと思って試行錯誤してみました。
もう少し古い記事
-
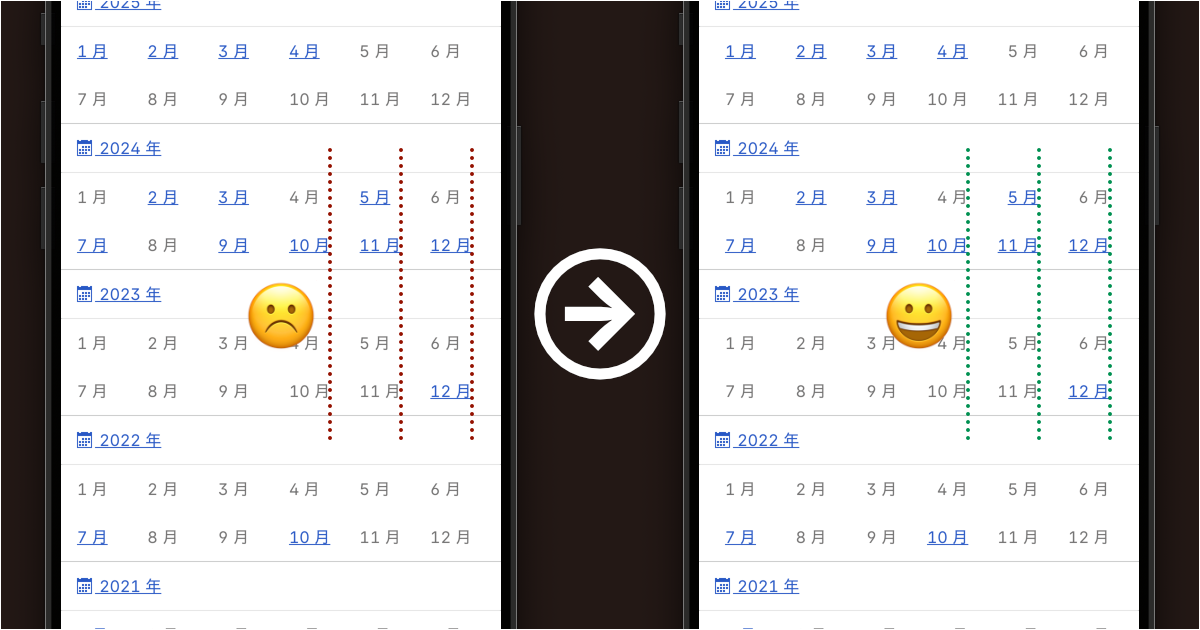
 右寄せやゼロ埋めを使わずに月リストのお尻のラインを揃える CSS
右寄せやゼロ埋めを使わずに月リストのお尻のラインを揃える CSS
-
 CSS カスケード・レイヤーのサポート有無を判別して、非対応ブラウザにも最低限のスタイルを当てる方法を(それをやる必要があるかどうかはともかく)考えてみた
CSS カスケード・レイヤーのサポート有無を判別して、非対応ブラウザにも最低限のスタイルを当てる方法を(それをやる必要があるかどうかはともかく)考えてみた
-
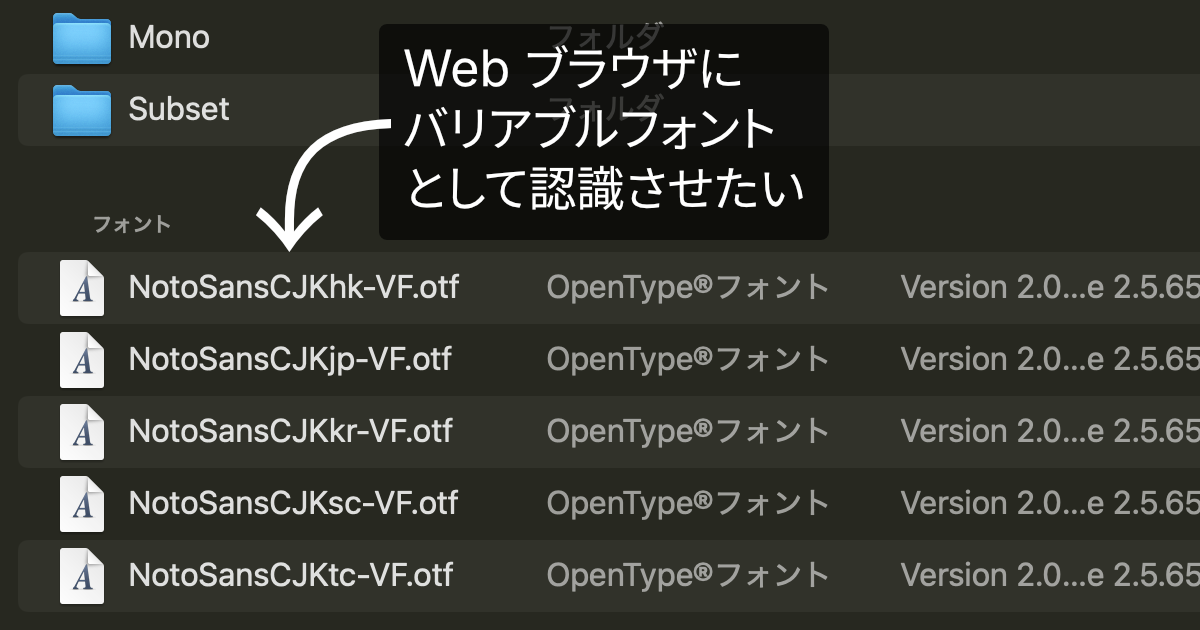
 Noto CJK のバリアブルフォントを Web ブラウザがバリアブルフォントとして扱ってくれるようがんばってみたが、いちユーザーではどうにもできない問題があってあきらめた
Noto CJK のバリアブルフォントを Web ブラウザがバリアブルフォントとして扱ってくれるようがんばってみたが、いちユーザーではどうにもできない問題があってあきらめた
-
 フォントに関する色々な情報を調べるのにコマンドラインで使える otinfo が便利
フォントに関する色々な情報を調べるのにコマンドラインで使える otinfo が便利
-
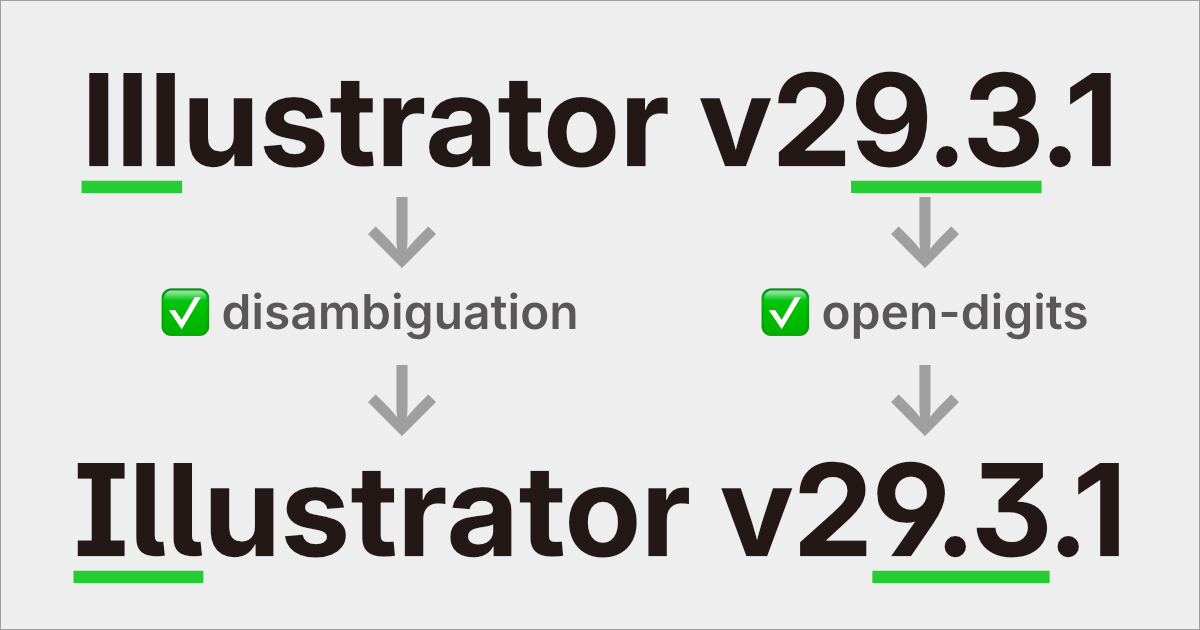
 Inter の Web フォントをセルフホストして Google Fonts 経由では使えない豊富な OpenType 機能を有効にするまでの手順
Inter の Web フォントをセルフホストして Google Fonts 経由では使えない豊富な OpenType 機能を有効にするまでの手順
-
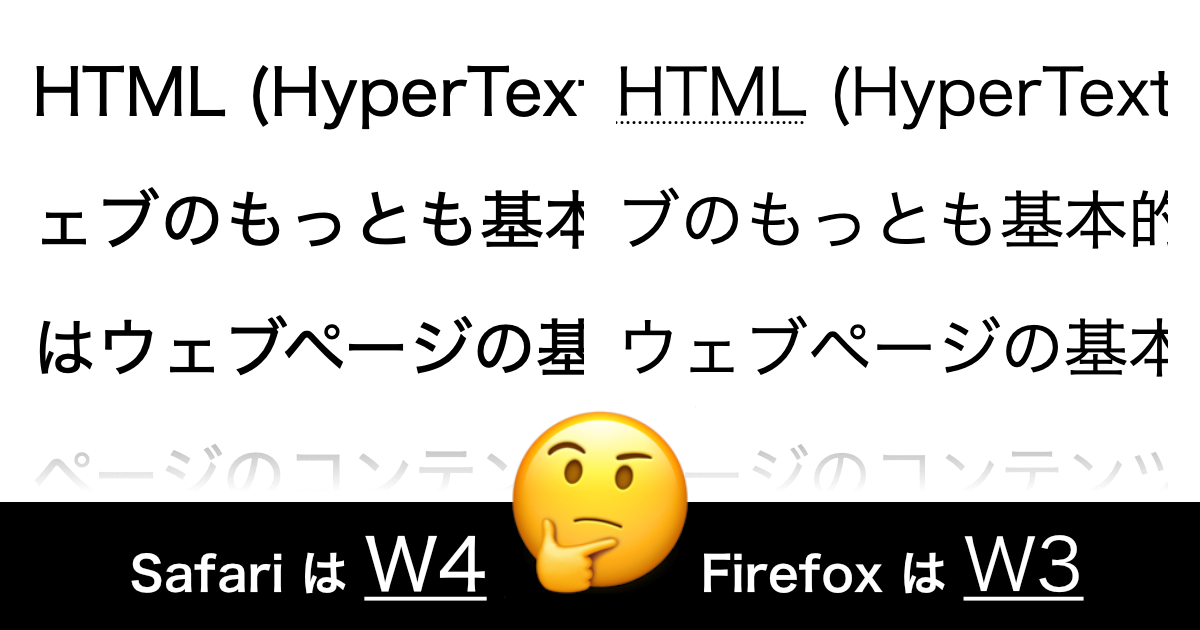
 これみんな気にならんの? 同じ font-weight 指定でもブラウザによってヒラギノ角ゴシック (Hiragino Sans) のウエイトが異なる件と、その解決方法
これみんな気にならんの? 同じ font-weight 指定でもブラウザによってヒラギノ角ゴシック (Hiragino Sans) のウエイトが異なる件と、その解決方法
-
 font-family: system-ui; しようと思ってちょっと試してみたけどやっぱりやめました(その理由も)
font-family: system-ui; しようと思ってちょっと試してみたけどやっぱりやめました(その理由も)
-
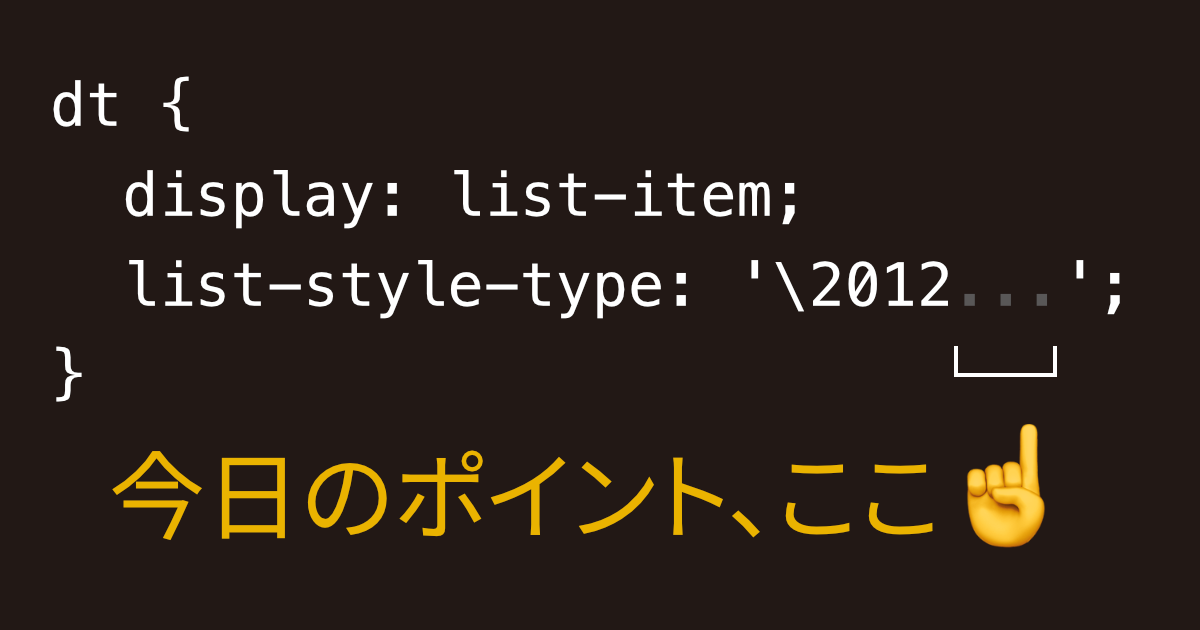
 list-style-type: <string> を使った、おれおれリストマーカーの位置調整(小ネタ)
list-style-type: <string> を使った、おれおれリストマーカーの位置調整(小ネタ)
-
 Jekyll プラグイン内で Markdown to HTML 変換したい場合は require "kramdown" ではなく find_converter_instance を使った方がよさそう
Jekyll プラグイン内で Markdown to HTML 変換したい場合は require "kramdown" ではなく find_converter_instance を使った方がよさそう
-
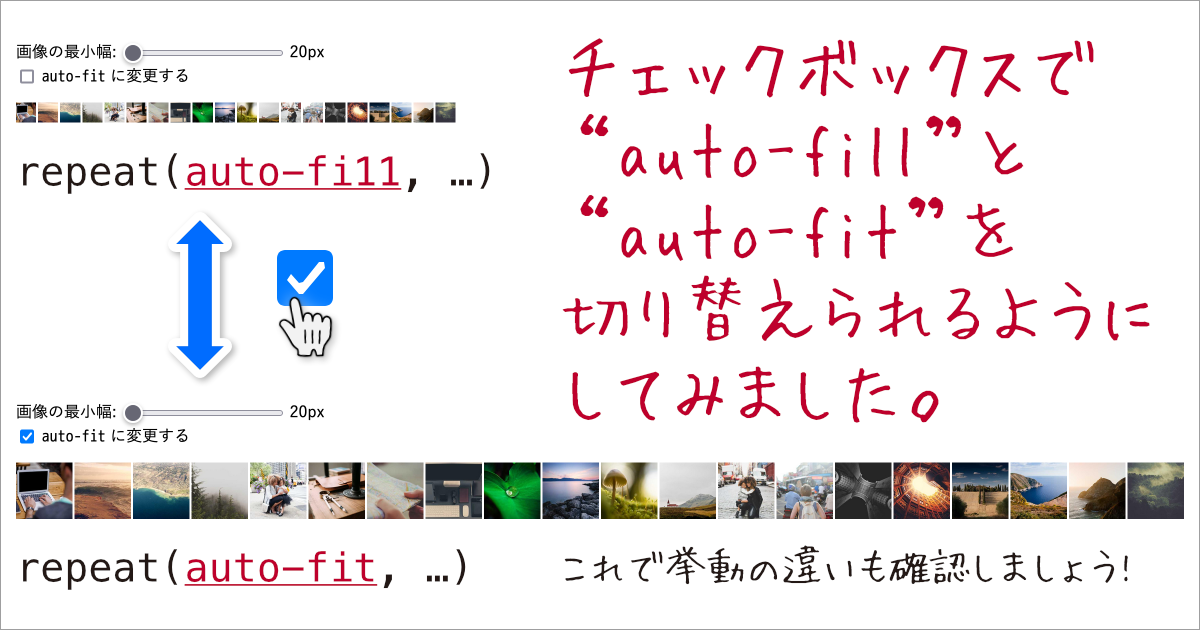
 先日の拡大縮小できる画像一覧に auto-fill と auto-fit の切り替え機能を付けてみた + この 2 つの挙動の違いについて
先日の拡大縮小できる画像一覧に auto-fill と auto-fit の切り替え機能を付けてみた + この 2 つの挙動の違いについて
-
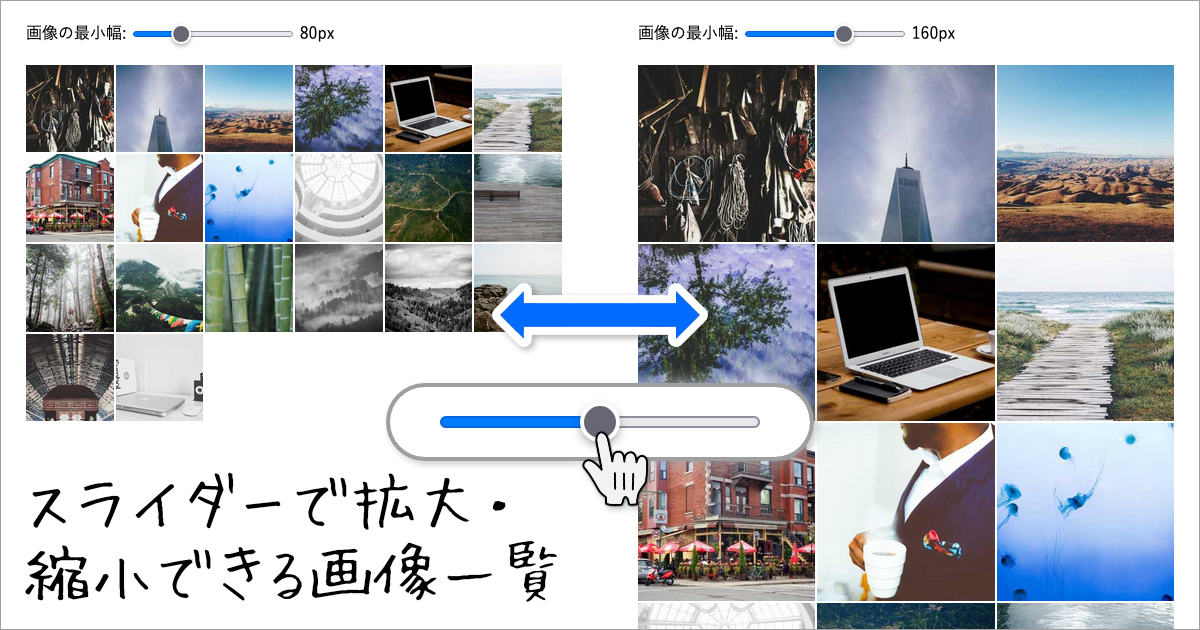
 CSS カスタム・プロパティ(変数)を JavaScript で取得 & 設定する方法を知るために、スライダーで拡大縮小ができる画像一覧を作ってみた
CSS カスタム・プロパティ(変数)を JavaScript で取得 & 設定する方法を知るために、スライダーで拡大縮小ができる画像一覧を作ってみた
-
 意図せず GSL を v2.8 にしてしまったがためにローカル環境の Jekyll が死にかけた
意図せず GSL を v2.8 にしてしまったがためにローカル環境の Jekyll が死にかけた