Microsoft Office に Mac 版があるのは皆さんご存知かと思いますし(好き嫌いは別にして、もろもろの事情で)インストールして使ってらっしゃる方も多いと思いますが、利用されてる方はこの Office for Mac をインストールすると Windows で利用されているフォント(「MS Pゴシック」「メイリオ」等)も一緒にインストールしてくれるという、大変ありがた迷惑…いや、文書互換性にとても配慮の行き届いた仕様になっているのもご存知かと思います。
フォント名を忠実に表記するために「MS Pゴシック」は英文字部分を全角で記述しています。
まあ別に Office だけで利用してくれる分には構わないのですが、システムにインストールされてしまう以上全ての場面で利用出来る訳で、逆に言えば利用したくない場面でも利用されてしまうという問題がありまして。今月初め頃にも「Mac AppStore の表示フォント指定がMS Pゴシックになってるせいで表示が酷い」ってのが話題になってましたが、こういった(多くは Web サイト上のものですが、それ以外でも)HTML + CSS 文書の表示で特に問題になってくる場面が多いでしょうね。例えば文書の提供側がスタイルシートで、
font-family: "MS Pゴシック","MS PGothic","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",sans-serif;
などと指定している場合。提供側は「MacにMS Pゴシックは入ってないだろう」という前提なのかもしれませんが、Office をインストールしている Mac の場合はMS Pゴシックもインストールされてる訳で、こちらが利用停止にしない限りこの文書はMS Pゴシックで表示されてしまう訳ですね。大手でも「第1優先フォントがMS Pゴシック・第2優先が Osaka」なんて指定をしている所は未だにあったり(例: アメブロ内の大半のブログ・Yahoo! Japan のトップ etc.)しますので、こういうサイトを開くと見た目の酷さに愕然として悲しくなる事が私はあります(ごめん言い過ぎた謝る。涙)
提供側に CSS の指定順序を変更してもらうようお願いするってのも一つの手でしょうが、お願いしたからといって修正を必ずしていただけるとも限らないでしょうし、特にレンタルブログサービスの利用者さんの場合はあまり CSS に詳しくない方もいらっしゃると思いますので、あまり現実的ではないような気がします。なので、こちら側でユーザ・スタイルシートを使って Windows のフォントを置き換えてしまおうじゃないの…というのが今回のネタであります。
元ネタは(blosxom ユーザにはおなじみ)hail2u.net の「Firefox 3.6以降でMS Pゴシックを無効にする」というエントリで、これを参考に Mac 環境に合わせて書いてみただけなのですが。要は CSS3 の @font-face 規則を使って、システムにインストールされている別のフォントに置換してしまえばいいって事ですね。
Safari と Firefox は最新版なら動作するはず(確認済)古いバージョンでは未確認。Chrome は使ってないので良く分かりませんが、さっとググってみたところ Chrome Stylish というのを使えば出来そうな予感ではあります(未確認…手順を知らないので解説不可)。Opera は @font-face 規則には対応しているものの、日本語フォントの指定が上手くいかないので無理ぽ。
んで手順ですが、UTF-8 で保存が出来るテキストエディタを使って、例えばMS Pゴシックをヒラギノ角ゴシックに置き換えたい場合なら次のように書けばOK。
@charset "UTF-8";
/* MS Pゴシック -> ヒラギノ角ゴ */
@font-face {
font-family: "MS Pゴシック";
src: local("HiraKakuPro-W3");
}
@font-face {
font-family: "MS PGothic";
src: local("HiraKakuPro-W3");
}
src に指定するフォントは、Mac 環境の場合どうやら PostScript 名だけでいいみたい(通常の font-family 指定の場合は Firefox だとダメですが)メイリオやMS ゴシック(フォント名を忠実に表記するため以下略)も置換したい場合は、続けて同様に @font-face 規則を書きます。
/* MS ゴシック -> ヒラギノ角ゴ */
@font-face {
font-family: "MS ゴシック";
src: local("HiraKakuPro-W3");
}
@font-face {
font-family: "MS Gothic";
src: local("HiraKakuPro-W3");
}
/* メイリオ -> ヒラギノ角ゴ */
@font-face {
font-family: "メイリオ";
src: local("HiraKakuPro-W3");
}
@font-face {
font-family: "Meiryo";
src: local("HiraKakuPro-W3");
}
 「ワシはヒラギノも嫌いなんじゃボケぇ!」と憤られるお方は
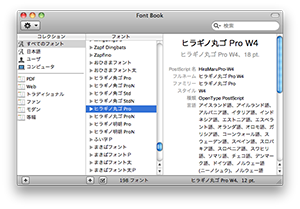
「ワシはヒラギノも嫌いなんじゃボケぇ!」と憤られるお方は src に違うフォントを指定すればよろしい。なおフォントの PostScript 名は画像のように Font Book アプリを開いて任意のフォントを選択した状態で ⌘ + I キーを押せば調べられます。
Office for Mac をインストールしていない場合でも、例にもあげたアメブロ内の大半のブログなどは(font-family にMS Pゴシックと Osaka だけが指定されているため)Osaka で表示されてしまいます。なので Osaka もついでに置き換えるには、
/* Osaka -> ヒラギノ角ゴ */
@font-face {
font-family: "Osaka";
src: local("HiraKakuPro-W3");
}
あと、こんなのも。Safari は通常 font-family に漢字仮名交じりのフォントを指定しても反映されないので、通常は同時に英字表記のフォント名 Hiragino Kaku Gothic Pro も記入しておく訳ですが、ごくまれに漢字仮名交じりのフォント名しか指定をされてない CSS があります。そんな場合のための救済措置も出来ます。
/* ヒラギノ角ゴ -> ヒラギノ角ゴ (for safari) */
@font-face {
font-family: "ヒラギノ角ゴ Pro W3";
src: local("HiraKakuPro-W3");
}
上記のように書いておけばきちんとヒラギノ角ゴシックで表示されるようになります(どうやら @font-face 規則内で漢字仮名交じり表記のフォント名を設定しておくと font-family に記入しても認識する模様)同様にヒラギノ明朝やヒラギノ丸ゴシックも置き換えられます。ちなみに以前の Firefox は逆に英字表記の font-family 指定を認識しなかったかと思いますが、3.6でテストした限りでは解消されてるような感じですね、逆の指定はしなくてもOKかと。
…とまあこんな感じで @font-face 規則を書き終わったら、あとはファイルを保存して適用するだけです。Firefox の場合は /ユーザ/(自分のユーザ名)/ライブラリ/Application Support/Firefox/Profiles/xxxxxxxx.default/chrome/(xxxxxxxx の部分は環境によって違います)に "userContent.css" という名称で保存すればOK(一度アプリを起動し直す必要があります)。
 Safari の場合は環境設定パネルの詳細タブにある「スタイルシート」で指定します。任意の場所に任意のファイル名で保存すればいいのですが、Safari と Firefox 両方使われてる方は、先の方法で保存した userContent.css を指定するのが手っ取り早いかと思います。
Safari の場合は環境設定パネルの詳細タブにある「スタイルシート」で指定します。任意の場所に任意のファイル名で保存すればいいのですが、Safari と Firefox 両方使われてる方は、先の方法で保存した userContent.css を指定するのが手っ取り早いかと思います。
では、この状態で先に例にあげた Yahoo! Japan のトップページなどで確認してみて下さい。Office for Mac をインストールされている方も、MS Pゴシックがヒラギノ角ゴシックに置き換わっているかと思います。
手順としては以上になります。注意点は CSS の冒頭に必ず @charset "UTF-8"; を記述する事と、実際に文字コードを UTF-8 で保存する事くらいでしょうか。てな訳で(つか嫌なら利用停止にすればいいやんけ、等はさておき)ユーザ・スタイルシートではこんな事も出来ますよという参考にでもなればと思います。
「イチイチ書くの面倒くさい」「忙しいのでやってられない」という方のために、メイリオ・MS ゴシック系・Osaka の置き換え指定を記述した userContent.css をアップしておきますです。ダウンロードしてお使い下さい。