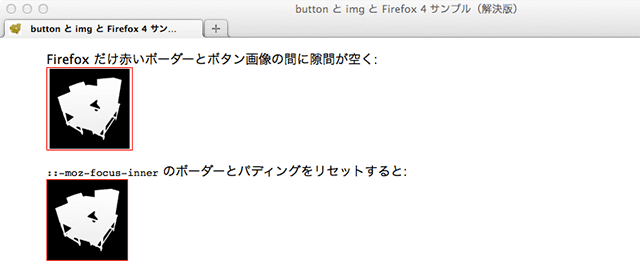
「フォームの button と img と Firefox 4」というエントリを去年書いてまして、要は Firefox だけ button 要素に CSS で消せないパディングが付いてて、中の要素(テキストも含む)との間に隙間が入ってしまうのが場合によっては困るかなあという話なんですが、たまたま今日なんとなく normalize.css のソースとそのコメント部分の翻訳記事を読んでますと、その辺を解決するコードがしっかり含まれているのに気が付きました。
該当部分は次の部分で、最新バージョンでいうと470行目以降。
/*
* Removes inner padding and border in FF3+
* www.sitepen.com/blog/2008/05/14/the-devils-in-the-details-fixing-dojos-toolbar-buttons/
*/
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
::-moz-focus-inner という独自な疑似要素があるようです。コメント内にある URL を読んでみると、これが四方に1pxのボーダーと左右に2pxのパディングを設定しているようです。なのでこいつをリセットしてやればいいという訳ですね。先のエントリ書いた時にアップしたテストコードに適用して Firefox で確認したところ、無事に隙間が消えてくれました。
そんな訳で、ほぼ一年越しで悩みが解決したことですし、これで今夜はゆっくり寝られそうです。涙