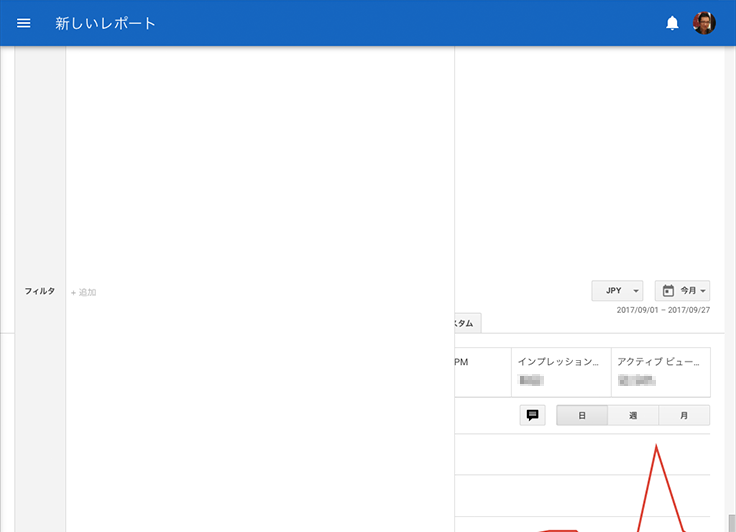
Safari をバージョン 11.0 にアップデートして以降、Google AdSense のレポート画面が正しく表示されなくなった。フィルタを追加するためのエリアがものすごく縦長に伸びて、しかも後続の要素に重なるようにして表示される。
他にもいくつかのサイトで表示がおかしかったりレイアウト崩れが発生したので調査してみると、どうも特定の条件を満たす場合に line-height の計算値がおかしくなるバグがあるようだ。具体的にいうと次のような条件下で line-height が異常値となる。
- 環境設定の「これより小さいフォントサイズを使わない」が有効
- CSS で要素の
line-heightに単位付きの値が指定されている - その要素の
font-sizeが 0 など極端に小さい計算値となる1
いちおうデモを作ったので置いておく。自分が気がついた範囲内で AdSense レポート画面以外でこのバグの影響を受けてるものを挙げておくと、有名どころだと LINE に送るボタンがそう。貼ってる人も割といると思われるので、とりあえず外すなどの措置をしておいた方がいいかもしれない。LINE に報告しようと思ったけど、問題報告フォームが難解でどこに何をどう入力すればいいのか分からんかったので断念した。涙
ユーザ側でできる対策としてはせいぜい最小フォント指定を無効にしておくくらいしかないが、それだと困る人も当然いるだろうから、そう簡単に「オフにしろ」とはいいづらい。Safari 自体のアップデートもそのうち出るとは思うが、それまではとりあえず制作者側でも対処しておいた方がいいだろう。line-height を単位なし(数値のみ)にするか、font-size が普通サイズになるように調整するか、どちらか一方だけでいい。2
Apple への報告は…誰かやっておいて(他力本願
ちなみに自宅マシンはまだ OS アップグレードしてないので Sierra + Safari v11.0 の話。もし High Sierra だと違うとかだったら教えていただけるとありがたい。たぶん違わないような気はするけど。
追記
その後、会社のマシンを High Sierra にしたのでチェックしてみたところ同じ症状が出るのを確認した。やっぱり OS 関係なく Safari v11.0 自体の問題のようだ。とりあえず早くバグフィックスが出ますように…
追記
このバグは リリースの Safari v11.0.1 にて修正された。