
お昼どきですけど、こなさんみんばんわ。
そんな訳で、時間が有り余っているので毎日 Web サイトを弄っておりますが1、昨日唐突に「あーそうだ、各記事の本文が終わった後に、関連記事の一覧を表示させたいなぁ…」とか思いまして。
Jekyll には元々そのための変数 (site.related_posts) が用意されているのですが、デフォルトだとこの変数、ただ単に最新記事が 10 件入ってるだけなんですよね。ちゃんと内容とかを分析して関連する記事をピックアップするためには、ビルド時に --lsi というオプションを付ける必要があります。
そこまではうろ覚えとはいえ知ってたのだけど、でも今まで一度もやったことがなかったので、まずは試しにやってみます。
$ bundle exec jekyll build --lsi
…エラーが出ただけでした。涙
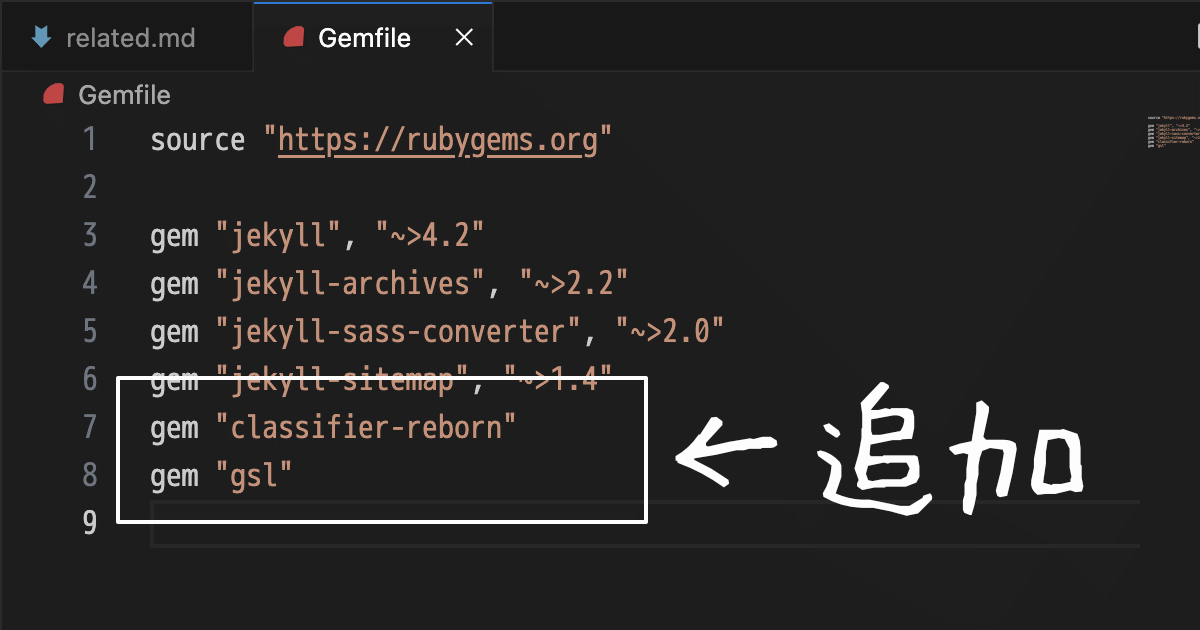
あれーなんでーと思ったのだけど、その理由はエラー・メッセージに書いてある通りで、LSI 生成をするために必要な gem である classifier-reborn が入ってないからですね。そういえば Jekyll 3.0 からは classifier-reborn がオプション扱いになったのでした。なので、Gemfile に gem classifier-reborn って書いて bundle install しないといけません。やりましょう。
はい、やりました。よし、これでいけるか…と思いきや、色々調べてみると「Jekyll で関連ポストを表示する」という記事にたどり着きました。それによると、
ということらしいです。そうか、外部ライブラリがいるのか…でも、ローカル環境については brew install gsl で済みそうだけど、これ Netlify のビルドイメージには入ってるんかな? 入ってなかったらどうやって入れたらいいのかな? いやそもそも入れられるんか? ってなりまして。ちょっと面倒くさそうじゃないですか。
なので、とりあえずはこれだけで試しに手元でビルドしてみよう、遅いとかいうても5分とかそれくらいなら我慢できなくもない範囲だし…と思って、始めてみました。
…2時間過ぎても終わりません。涙
あかん、さすがにこれは遅すぎて耐えられない。ていうか、Netlify の Starter プラン(無料)ってビルドにかけられる時間が月 300 分しかなくて、そこを過ぎると 500 分あたり 7 ドル課金されます。確実に超過するw 死ぬwww ってなりました。
そんな訳であらためて色々調べ直し。すると、中国の方が書いた英語のブログ記事を見つけました。翻訳しながら読み進めていくと、最後の方に Netlify has already added gsl in their building image
って書いてある。入っとるやんけ!(歓喜の声)
それなら迷う理由はもうありません。この時点で 3 時間経ってもまだビルドを続けている Jekyll をさっさと ctrl + C で停め(ていうか続けとったんかい、涙)、homebrew で GSL を入れ、rb-gsl gem を bundle install。あらためて --lsi オプション付きでビルドをしてみますと、あっという間に完了。その所要時間は 2 秒と少し! はやwww 入れる前は 3 時間だったと考えても、1/5000 以下の時間で済む計算ですね。これなら超過の心配もなさそうです。
雑に書いたコードで site.related_posts の内容をチェックしてみても、最新記事と一緒ということはなく、ちゃんと関連してそうな記事を拾ってきてくれてる感じでした。ちなみにコメントアウトして表には出してませんが、その雑なコードで出力した内容は残してあるので、実はソースを確認すると見られます。覗いてみた方(おるんか? 涙)、どうでしょう? うまくいってると思うんですけどね。
という訳で、無事に関連記事の出力ができそうなところまできました。まだマークアップも見た目の調整も一切行ってないので、実際に各ページに反映させるまでにはもう少し時間をいただくかと思いますが、暖かい目で見守っていただけますと幸いです。
現場からは以上です。
-
就活しろよ。涙 ↩