こなさんみんばんわ。
このサイトの表示フォントを見直したくなりまして、この二週間くらいローカル環境での作業も含めて色々なことを試しておりました。今のところはこんな感じになっておりますが、まだ手を入れるかもしれません。複数環境のことを考慮しつつも、あまり色々考えすぎてもキリがないので、どこかの段階で Fix して出さないとなぁとは思っておりますが。
まぁその辺の話は後日するとして、その色々試してみた過程の中で、分かったこと気が付いたこと思ったこと etc. がいくつかありまして、これから何回かに分けてその辺のお話を書いてみようかと思います。本日はその第一弾といたしまして、system-ui について思うことなどを書きます。
system-ui という総称フォント・ファミリー
systemi-ui というのは CSS Fonts Module Level 4 にて追加された新しい総称フォント・ファミリー名です。MDN の該当セクションに指定されたプラットフォームの既定のユーザーインターフェイスフォントからグリフを取ります
とあるとおり、これは OS の UI フォント…つまり OS のアイコンラベルやメニューバー、コントロール・パネルなどのテキストに使われているフォントを Web ページの表示フォントに適用したい、という要求に応えるためのものです。これまでなら
html {
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Helvetica Neue, Hiragino Sans, Hiragino Kaku Gothic ProN, Yu Gothic UI, Meiryo, sans-serif;
}
のような長ったらしい(そして覚えられない)指定をいちいち書かないといけなかったのが
html {
font-family: system-ui;
}
とだけ書けば済むようになるということですね。
各 Web ブラウザの対応状況
system-ui のサポート状況ですが、2025 年となった今では実装も進み、おおむねどの主要ブラウザでもサポートされています。まだほんの一部のブラウザのためのフォールバックは必要かもしれませんが、それもせいぜい sans-serif 程度でいいんじゃないかという気がします。あっ個人の感想です。
試してみたけど…使うのはやめました
OS の UI フォントというのはユーザーが最も見慣れているフォントということでもあるので、そのフォントを Web ページの表示に使用するというのは一見、ユーザーにとっても自然で違和感も少なくていいことのように思えます。
そんな訳で、このサイトでも導入することを前提に、試しにそのようなフォント指定をしてみたんですが、そうしたものを色々なブラウザで確認し、さらに色々と情報を収集してみた結果、うん、やっぱりやめとこう…となりました。
使うのをやめた理由
ひとことで言うと「採用することで可読性が良くなる訳ではない」ということになりますかね。
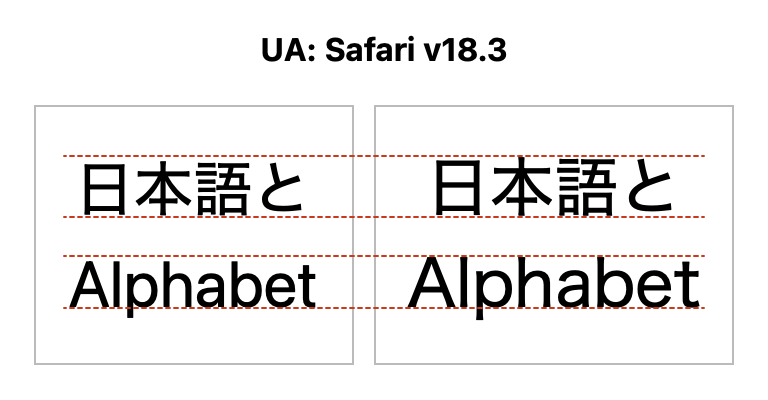
Safari では日本語部分がひと回り小さくなる
これはもうみなさんご存知だとは思いますが、Safari で system-ui がフォント・ファミリーに指定された Web サイトを表示すると、英字部分のサイズに合わせて日本語部分が少し縮小されたサイズで表示されます。これは元々の OS (macOS, iOS など) システム・フォントとしての仕様がそうなってるからで、Apple のプロダクトである Safari は当然その仕様を最大限活かすような実装がされているでしょうから、そのような挙動になるのは当然だとも言えます。

ですが、テキストを読んでもらうような Web サイトの場合、この日本語部分が縮小されるという仕様は可読性の部分でけっこうマイナスな部分があるように思います。単純に小さくなると読みづらいですよね。特に日本語のような漢字仮名交じりの文章なら尚更です。
小さくなるならその分大きくすればいいんじゃないの? と思われるかもしれません。ところがそう単純にはいかない事情があります。
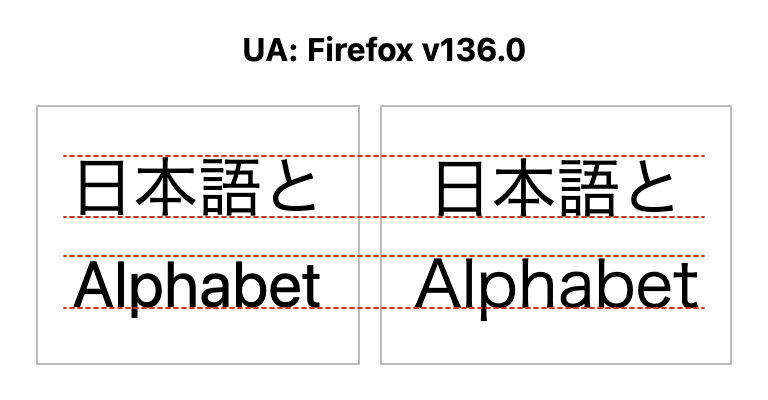
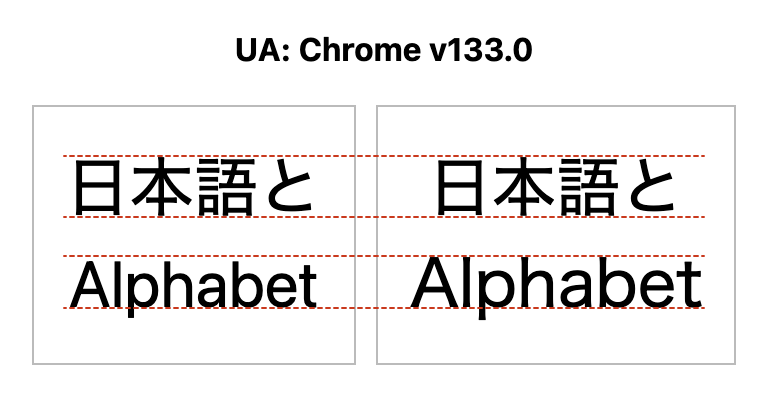
Firefox・Chrome では日本語部分はそのまま
変わって macOS 版の Firefox や Google Chrome では、system-ui を指定した場合の表示フォントは英字部分にのみシステム・フォント (.SF NS) が適用され、日本語部分は system-ui 以降に指定した他のフォント1にフォールバックされます。つまり同じ system-ui を指定しても、Safari とそれ以外のブラウザでは日本語部分のフォントと表示サイズが違うんです。
この相違を考えると、先ほどの単純に拡大しただけでは上手くいかないというのはご理解いただけると思います。フォントは指定で揃えられなくもないですが、そのままだと Safari で小さく、拡大すると Safari 以外のブラウザで大きく…となってしまう訳です。
何とかならないかと思って font-size-adjust を使ってヒラギノ角ゴシックの大きさに揃えようとしてみましたが、残念ながら Chrome で意図したサイズに調整できなかったのと、この手法は macOS 以外の環境にも影響が出ますし、その度合いもちょっと把握ができないので止めておきました。総称フォントなので unicode-range を制限するという手法も取れませんし、どうしようもないかと思います。
(余談)
ちなみにここまでの二つについては system-ui に限らず -apple-system などに関しても同様なので、古い書き方をしている Web サイトでも同じ状況が発生している、ということは理解しておいてくださいね。ウチのサイトの利用者はフォントが小さくても見にくいとは言ってきてないから問題ないわ! というなら止めませんが…
Windows 環境では Yu Gothic UI で表示される
上の二つよりももっと問題がありそうに思うのが実はこちらです。system-ui は OS 既定の UI フォントを表示に使うためのものですから、Android 端末上のブラウザでは(持ってないので詳細不明ですがおそらく)Roboto や Noto Sans CJK JP が、Windows 10 以降の環境では(持ってないので以下同文)Yu Gothic UI が使われるはずです。
しかし Android の方はともかく、Windows であのかな文字の横幅を詰めに詰めて細長くした Yu Gothic UI が使われるというのは、さすがに読み物系の Web サイトの表示としてはあまりよろしくない感じがしました。短文ならまだ我慢できるかもしれませんが、長い文章に関してはおそらく大半の方が苦痛に感じるのではないでしょうか2。実際そのような意見もいくつか見かけました。もちろんそんなことないという方も一定数いるでしょうが…
まぁこの辺はもう少し Windows ユーザーさんの実体験を伺ってみたいところではありますが、とりあえずここまでに書いたようなこともふまえた結果、不採用の方がいいだろうということになった次第です。
ということで、ここから以下は駄文です。
海外のサイトが使ってる指定が日本語圏でそのまま使えるとは限らない
system-ui に限らず古い -apple-system, BlinkMacSystemFont などに関しても同じくですが、彼らは基本的には日本語特有の問題についてあまり考えなくていいので、そういった部分の検証はすっ飛ばして自分たちの環境では問題ないフォント指定をしているに過ぎません。
そしてその指定が海外で広まった結果、何ちゃらフレームワークなどのデフォルトとして導入されて我々の元に入ってくる、我々はそれを最先端のナウいイケてる(謎)指定なのだろうと思って無批判にそのまま、あるいはちょっと日本語フォントの指定を付け足して使ってる…という現状も、ちょっとはあったりするんじゃないかと思います(憶測)。
でも先に書いたようにその指定は日本語環境を十分に考慮して指定されたものではなく、それが日本語圏でそのまま問題なく使えるとも限らないのですから、そこは彼らより日本語については精通している(はずの)我々がきちんと検証して、我々の環境に適したものに修正して使うべきでしょう。
まぁもちろん、そんなことは僕に言われなくてもみなさん普段から考えて実行されていることとは思いますが、老婆心ながら言及しておきました。
もちろん system-ui が適した場面もある(使うなといってる訳ではない)
system-ui のような新しい総称フォント・ファミリーが仕様に導入された背景には、当然そういう指定ができた方が有効な場面が存在するから、というのがあるはずです。その代表は Progressive Web App と呼ばれているものでしょう。
例えば Facebook は今 system-ui を最優先フォントとして使ってますが、あれは Web サイトであると同時に Web サービスであり、アプリでもあるという事情もあるように思います。その他の海外産 Web サービスも同様かもしれませんし、何ちゃらフレームワークなどについても最近は Web サイトのものというより Web アプリを効率良く作るためのもの、という需要の方が大きいように感じます。
で、アプリであればその UI をできれば OS のルック & フィールと揃えたいという要求は当然あるでしょう。逆に言えば先ほどの macOS や iOS などで日本語部分が縮小される問題も、アプリとして考えれば単に OS の仕様に従った結果だということで、それほど大きな問題にもならないのかもしれません。
ということで、適切な場面であれば system-ui の指定も有効であるので、自分の作ってる Web サイトには OS 既定の UI が適切なのだと思えば使えばいいと思いますし、そのこと自体を否定するものではありません。ですが、本当に自分のサイトに OS のルック & フィールが必要なのかどうかについては、やっぱり事前に熟考を重ねる必要があるかと思いますね。
まぁ個人的には、アプリではない普通のサイトやブログのようなところで使用するのであれば、せいぜいフォーム部品のフォントくらいではないかな…という気がします。
そんな訳で
本日は Web サイトのフォント考第一弾としまして、system-ui という総称フォント指定が使えるかどうか試してみた話と試した結果採用しなかった理由、そして古い -apple-system などの指定も含めて OS 既定の UI フォントを Web サイトに使うことについて思うことなどを書いてみました。
実際に稼働している Web サイトの現状なども軽く調べてみましたが、まだ古い指定のところが多くて、本格的に system-ui を最優先指定しているところはごく少数のように思います。日本語圏で著名なところだとはてな匿名ダイアリーくらいでしょうか。Note は system-ui 指定のように見えましたが body 要素で他の指定を上書きしてありましたし。
これが「色々なサイトが導入を考えて検証してみたけど Windows での表示がちょっと…となって導入を見送った結果まだこれくらいの規模で収まっている」というのであればいいのですが、単に古い指定を書き換える段階に至ってないだけのサイトが多いというだけの話であれば、今後増えてくる可能性もまだあるのでちょっと心配です。
という訳で、そういったサイトがじゃあそろそろフォント指定を変えよう! となった時にこのページにたどり着き、問題点を把握してじゃあやめようかな…となってくれますことを祈っております。
いやそこまでの影響力ないやろ。涙