こなさんみんばんわ。
そろそろ新しい記事を書かないとなぁ、音楽の話も Web の話もいくつか書きたいネタがあるんだけど、さてまずは何から書こうかな…と思いながら日々過ごしている間に、気が付けば前回の記事からほぼ 1 ヶ月が経過してしまった訳でございます。あらためて時の流れの速さを感じますと同時に、相変わらずの残念なやる気のなさで申し訳なく思います😭
さすがにずっとこんな感じでは人としてどうかと思いましたので、世間一般的には新年度にもなったことですし、本日から1また気合いを入れ直しまして、真面目に定期的に文章を書いていきたいと思います。
さて、今回の内容は…だいたいタイトルのようなことです(手抜き)
まぁそれだけだと読み物としてあまり面白くないので、そこに至るまでのいきさつなども軽く書いておきました。合わせてお楽しみくださいませ。
「そんな話はいいからさっさと本題を読ませろ!」という方は、目次も飛ばして本題のセクションまでどうぞ♪
Source Sans から Inter へ変更
という訳で、今年(2025 年)の 2 月より、このサイトの欧文フォントを Inter に変更しました。
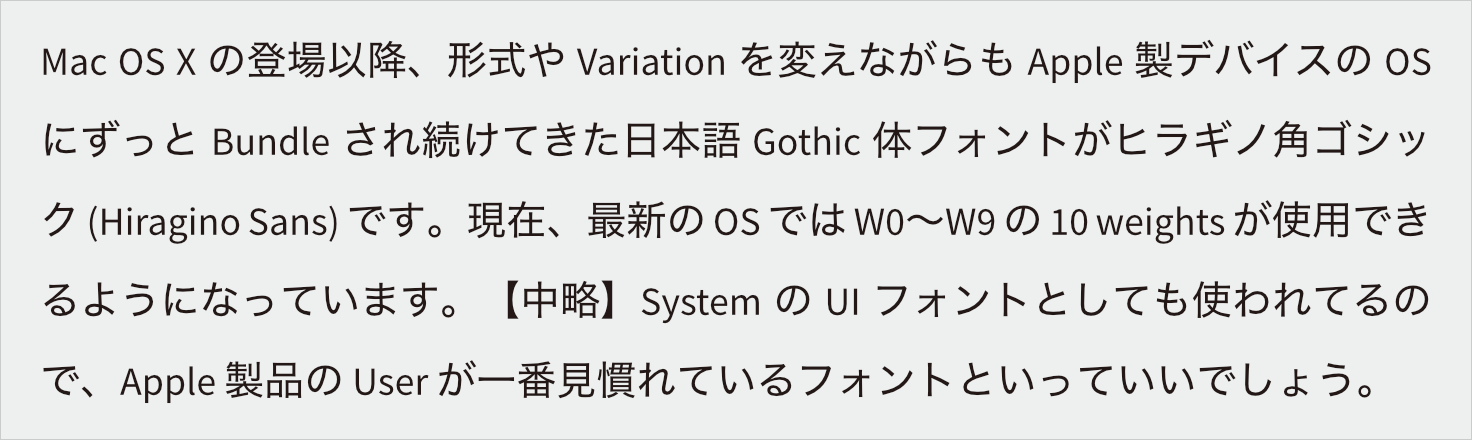
それまでは長いこと Source Sans (Pro -> 3) を使ってたんですが、このフォントは各グリフのサイズがかなり小さめで、ヒラギノ角ゴシックなどの日本語フォントと組み合わせた時のバランスがとても悪いのが難点でした。

バランスを揃えるために font-size-adjust を使って調整するようなことも試しましたが、そのうち「そもそもフォントを変えればそんな小細工しなくても済むやん…」ということに気が付きまして😅 あらためて欧文フォントを選び直してみることにした訳です。
数あるフォントの中から Inter を選択した理由
OS やデバイスに依存しないよう Web フォントを使うという前提で、Google Fonts にあるサンセリフ書体の中から「日本語フォントとのバランスが良さそうで、あまりクセの強くないもの」という条件で探してみた結果、まず Roboto と Inter の 2 つが候補として残ったのですが、実際にサイトに組み込んで試してみたところ、Inter の方が字間が広くて読みやすそうに感じられたのがまず一点。日本語フォントと組み合わせた時のバランスはどちらも悪くないんですが、本文用としてより適してるのは Inter のように思えました。
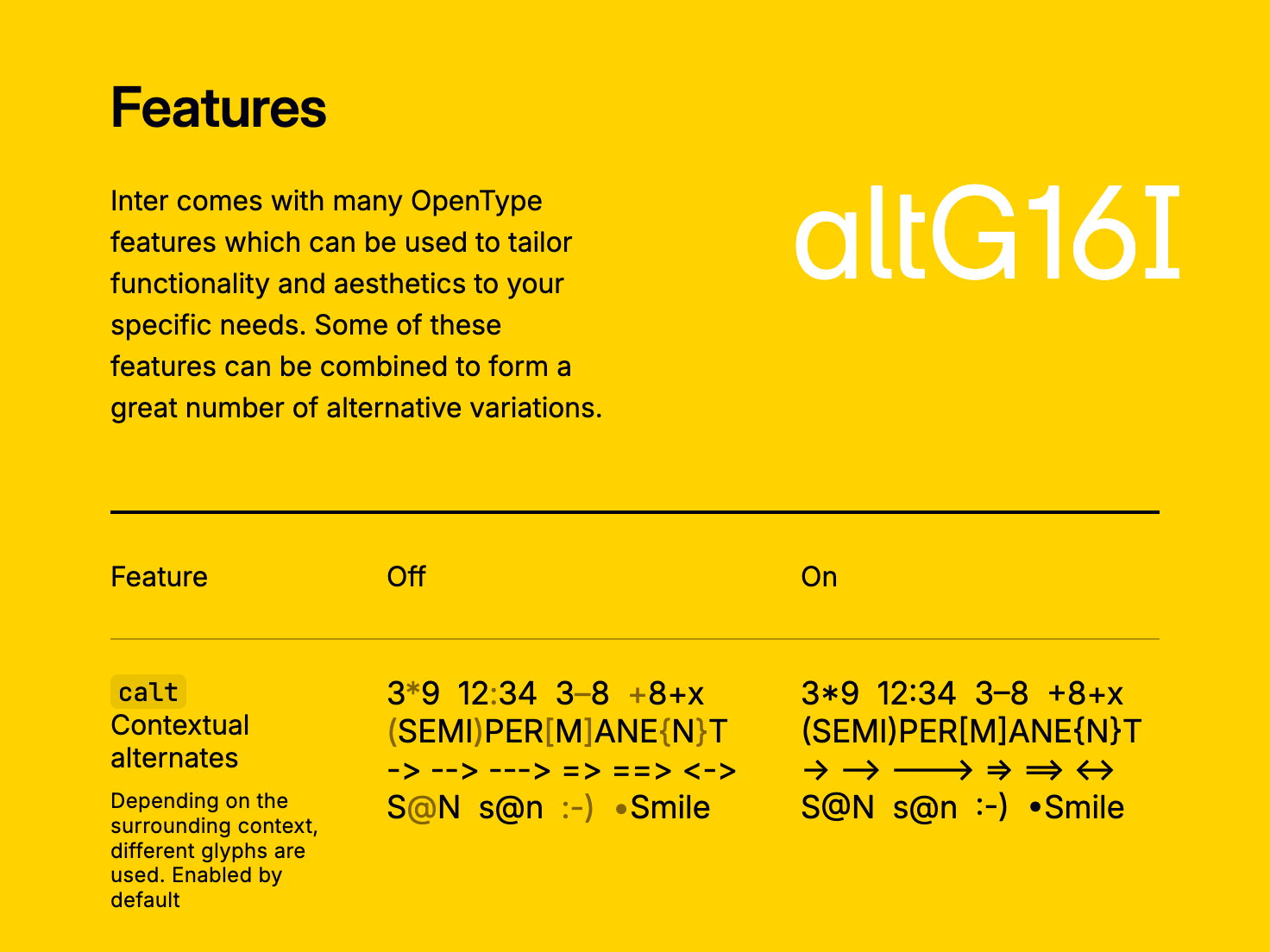
そしてもうひとつの理由が、公式サイトにも網羅されている、フォントが持つ豊富な OpenType 機能。図表向けの幅が揃った数字 (Tabular Figures, tnum) やスラッシュ区切りの分数 (Diagonal Fractions, frac) をはじめ、Apple のシステムフォントにあるような、前後の文字に合わせて括弧や記号の縦位置を調整する機能 (Contextual Alternates, calt) などもあります。2
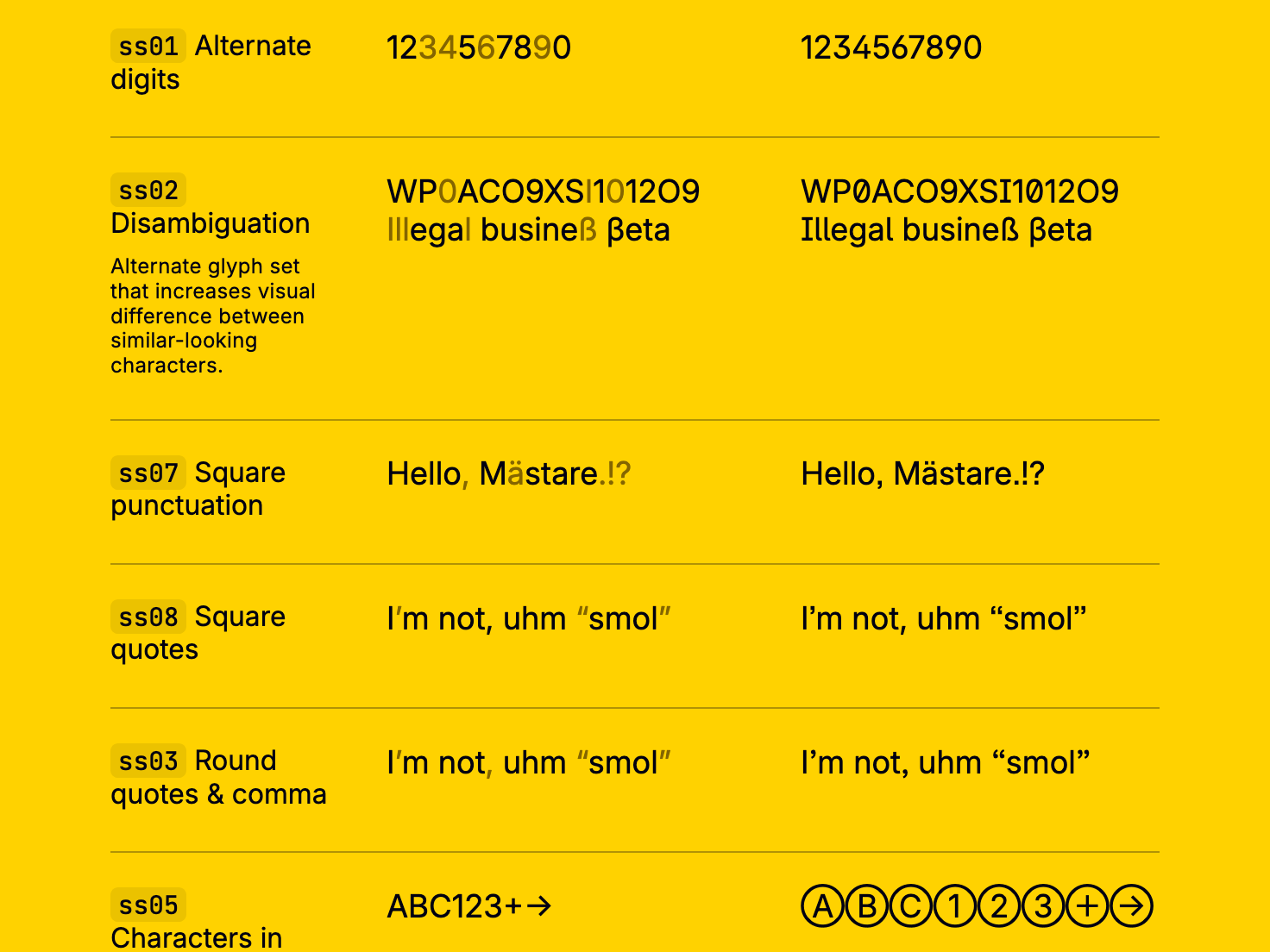
中でも特に気を引いたのが、よく似た文字のあいまいさを回避するための代替グリフを有効にする機能です。Inter に対する唯一の不満は大文字のアイ (I) と小文字のエル (l) の見分けが付かないことだった3のですが、どちらの文字に対しても代替グリフが用意されていて、必要であればどちらかを(あるいは両方とも)切り替えることができるんです。

styleset() で似た機能をまとめて有効にできる他、character-variant() で個別に有効にもできる。以上のような理由が決め手となり、新しい欧文フォントとして Inter を採用することにしたのでした。
Web フォントをセルフホストすることにしたのはなぜか
そんな Inter の Web フォントを使う方法としては、現時点(2025 年 4 月)では次の 3 つが考えられます。他にもあるかもしれませんが、把握してないです。
- Google Fonts がホストしているものを使う
- 公式サイトがホストしているものを使う
- 自分のサーバーにアップして使う
このうち 1. の Google Fonts を使う方法は(おそらく)世の中でもっとも使われており一番手軽な方法だとは思いますが、残念なことに先ほど挙げたような OpenType 機能がほぼ無効にされており、使用することができません。今回 Inter を採用したのはその OpenType 機能を使いたいというのが理由のひとつでもあるので、この方法は却下となりました。
もうひとつ 2. の公式がホストしている CSS と フォントを使う方法は、すべての OpenType 機能が使えるという点では Google Fonts より優位ですが、その CSS ファイルの中身を確認してみると、古いブラウザにも対応させるためにウエイト別フォントの読み込み分も含めて数多くの @font-face アットルールが書かれており、ちょっと無駄が多いように感じました。
現在の Web ブラウザ事情を考えれば、読み込むフォントをバリアブル・フォントだけに絞ることでよりスッキリした記述にできそうだし、あと元の CSS にはローカルにフォントがあればそちらを使うような記述も欠けているので、それも加えたいところです。で、だったら勉強も兼ねて自分でそれらを全部反映した CSS を書いてみよう、ついでにフォントも自前でホストしてみよう…ということになりました。
Web フォントを使えるようにするまでの手順
という訳で、本日の本題です。さっそく順に説明していきます。
公式サイトからファイル一式をダウンロード

まずはフォントをゲットしないことには何も始まりませんので、公式サイトにアクセスして「Download ↓」ボタンをクリックし、フォント他ファイル一式が入った zip ファイルをダウンロードします。
zip ファイルを解凍し、必要なファイルを確認
ダウンロードした zip ファイルを解凍してみましょう。

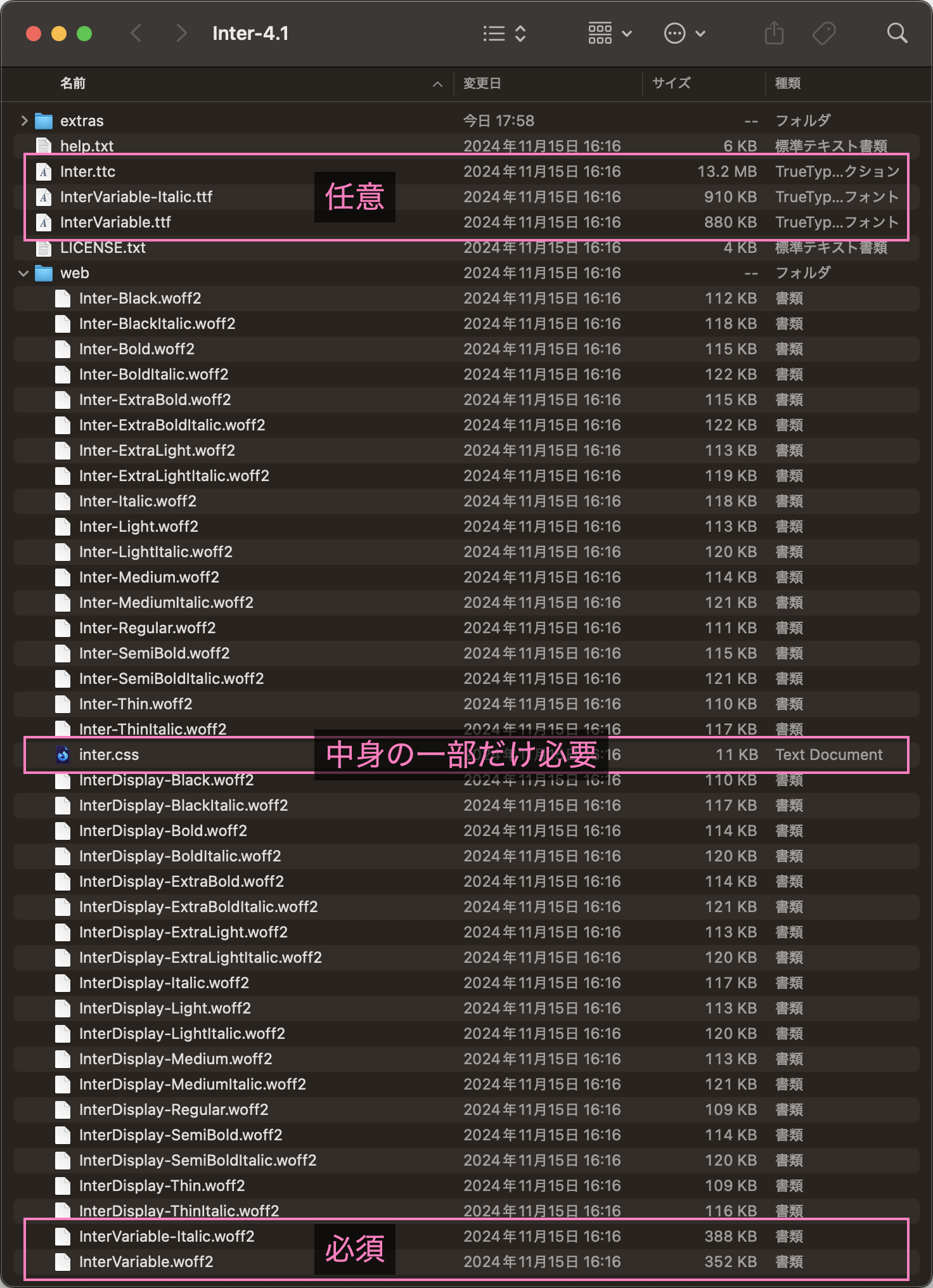
サブフォルダも展開するとめっちゃたくさんのファイルが出てきて怯みますが、現在の Web ブラウザの実装状況も合わせて考えますと、とりあえず Web フォントとして使う場合には web フォルダ内にある次の 3 つがあれば十分ではないかと思います。
- InterVariable.woff2, InterVariable-Italic.woff2 … 必須
- inter.css … 中身の一部だけ必要
あとはローカルでも使いたい場合に、任意で Inter.ttc もしくは InterVariable.ttf + InterVariable-Italic.ttf をインストールするくらいですね。僕は「ローカルにフォントがなければ Web フォントを使う」という CSS が上手く機能するかを確かめるために、後者の 2 つをインストールしました。
Web フォントをサーバーにアップロード
先ほど指定した 2 つの woff2 ファイルを、自サーバーの Web ブラウザからアクセスできる任意の場所(例: /assets/fonts/ など)にアップロードします。あとで CSS 書く時に必要になるので、ファイルまでのパスや URL は控えておいてください。webpack とか使ってる人は、その辺はプログラムがうまいこと処理してくれると思います。
スタイルシートに @font-face アットルールを追加
Web サイトのスタイルシートのなるべく最初の方に @font-face アットルールを書きます。先ほどの inter.css 内のコードにはローカル・フォントに関する記述が書かれてないので、それも含めたコードを下記に提示しておきます。url() 内のパスは各自環境に合わせて設定してください。
@font-face {
font-family: Inter;
font-style: normal;
font-weight: 100 900;
font-display: swap;
src:
local(InterVariable), /* PostScript 名 */
local('Inter Variable'), /* フルネーム */
url('/path/to/InterVariable.woff2') format('woff2');
}
@font-face {
font-family: Inter;
font-style: italic;
font-weight: 100 900;
font-display: swap;
src:
local(InterVariableItalic), /* PostScript 名 */
local('Inter Variable Italic'), /* フルネーム */
url('/path/to/InterVariable-Italic.woff2') format('woff2');
}
同様に @font-feature-values アットルールを追加
font-variant-alternates プロパティを使って character-variant() や styleset() といった代替グリフ機能の ON/OFF を分かりやすい名前で指定できるように定義をするためのルールです。@font-face の次あたりに追加しておくのがいいでしょう。
これは inter.css に書かれている内容をほぼそのままコピペすればいいです。ファミリー別に 3 ヶ所ありますが内容はどれも一緒なので、そのうちひとつを丸々コピーしてサイトの CSS に貼り付けます。ただし @font-feature-values Inter { … } の Inter の部分は @font-face 内で font-family に指定したフォント名と合わせるようにしてください。
@font-feature-values Inter {
@character-variant {
cv01: 1; cv02: 2; cv03: 3; cv04: 4; cv05: 5; cv06: 6; cv07: 7; cv08: 8; cv09: 9; cv10: 10; cv11: 11; cv12: 12; cv13: 13;
alt-1: 1; /* Alternate one */
alt-3: 9; /* Flat-top three */
open-4: 2; /* Open four */
open-6: 3; /* Open six */
open-9: 4; /* Open nine */
lc-l-with-tail: 5; /* Lower-case L with tail */
simplified-u: 6; /* Simplified u */
alt-double-s: 7; /* Alternate German double s */
uc-i-with-serif: 8; /* Upper-case i with serif */
uc-g-with-spur: 10; /* Capital G with spur */
single-story-a: 11; /* Single-story a */
compact-lc-f: 12; /* Compact f */
compact-lc-t: 13; /* Compact t */
}
@styleset {
ss01: 1; ss02: 2; ss03: 3; ss04: 4; ss05: 5; ss06: 6; ss07: 7; ss08: 8;
open-digits: 1; /* Open digits */
disambiguation: 2; /* Disambiguation (with zero) */
disambiguation-except-zero: 4; /* Disambiguation (no zero) */
round-quotes-and-commas: 3; /* Round quotes & commas */
square-punctuation: 7; /* Square punctuation */
square-quotes: 8; /* Square quotes */
circled-characters: 5; /* Circled characters */
squared-characters: 6; /* Squared characters */
}
}
以上で Inter の Web フォントをサイトで使うための下準備は整いました。あとは html 要素か body 要素に font-family プロパティで Inter を指定して、お好みに応じて任意の OpenType 機能を有効にするだけです。まずは色々と CSS を書いて試してみて、どのような効果があるのかを確認してみるのがいいと思います。
このサイトで有効にしている Inter の OpenType 機能
最後に、この Web サイトではどの OpenType 機能を有効にしているかにつきまして、コードなどを交えつつ簡単に解説しておきます。
ベースの設定(主に代替グリフ)
まずは html 要素に指定している設定です。Web サイトのテキスト全体に適用されます。
html {
/* font-family, font-weight は省略 */
font-variant-alternates:
character-variant(uc-i-with-serif, alt-double-s)
styleset(open-digits, round-quotes-and-commas);
}
代替グリフの設定は font-variant-alternates プロパティで行います。character-variant() および styleset() 両関数で指定する引数には、「同じく @font-feature-values アットルールを追加」に例示した CSS コードで定義した名前をカンマ区切りで与えます。font-feature-settings プロパティの時のように ss01 や cv03 といった暗号のような文字列で設定しなくても良くなるところは font-variant-alternates を使用する利点のひとつですね。
ちなみに character-variant() と styleset() の両方を適用する場合の両者の区切りは空白文字区切り(スペース、改行など)になるので、混乱しないようにしましょう。
character-variant() で行っていること
ui-i-with-serif は大文字のアイ (I) の両端に棒(セリフ)を付けて小文字のエル (l) との区別が付きやすくするもの、alt-double-s はドイツ語正書法で使われるエスツェット (ß) のグリフを変更して、ギリシャ文字のベータ (β) との区別が付きやすくするものです。
この 2 つについて、最初は styleset(disambiguation) を使って 4 つの文字 (I, l, 0, ß) の代替グリフをまとめて有効にしてたのですが、これだと何か全体的に「うるさく」なるように感じまして😅 特に 0 が全部スラッシュ付になるのがしつこいなぁとなったので、もう少し対象を絞ろうと。で、I と l はどちらか一方が特徴的な字形であれば問題ないかと思いまして、今のところ I にセリフを付けるこのような設定にしております。でも、実はまだこの 2 文字については迷ってる部分がありまして、そのうちまた変更になるかもしれません…
あと、この Web サイトでドイツ語を書く機会なんかほぼないと思うんで、alt-double-s とか別にいらんといえばいらんのですが🤣
styleset() で行っていること
open-digits は一部の数字の字形を変更するもので、3, 4, 6, 9 の 4 文字が直線的なスタイルになります。小さな数字になると丸っこいままでは 3, 6, 9 と 8 の区別が付きづらくなることがあるので、そのために用意されてるのだと思いますが、ここでは単に個性を出すために ON にしてるだけで、そこまで深く考えて使ってる訳ではないです😅
round-quotes-and-commas は引用符 (“” ‘’) やカンマ (,) セミコロン (;) の下側などを、丸にヒゲの生えたようなスタイルに変更するものです。僕はけっこう意識的にオープン / クローズの引用符を使い分けてるんですが、これらがデフォルトのよくある直線的な字形だと、間違って入力されてた時に見分けが付かなくて困るんですよね…なので、間違えてたらすぐ分かるように入れております。
数字に関する追加の設定
Inter の数字はデフォルトがプロポーショナル字形なのですが、常にこのままだと表のように縦横に数字が並ぶ場合に縦のラインがズレて美しくないので、一部の要素…具体的には table の td 要素や Explore ページにある年別アーカイブ一覧の a 要素に対して、明示的に font-variant-numeric: tabular-nums を指定しています。リンク先ページで開発者ツールを開いて該当要素のプロパティを ON/OFF してみると、その崩れっぷりがよく分かるのでオススメです😭
余談ですが、Inter の数字ってプロポーショナルにしようが固定幅にしようが、あるいは代替グリフやスラッシュ付の 0 を適用しようがしまいが、さらには分数や下付き・上付きにしようが、ほぼ全部の指定が重複して反映されるんですよ。つまり、それぞれの重複したパターンごとにすべてのグリフを作ってるという訳です。こういうところがクオリティの高さとして評価されてるんでしょうね。頭が下がります。
そんな訳で
今回はサイトの欧文フォントを Inter に変更した話とその理由、フォントをダウンロードして Web サイトで使えるようにするために必要な作業とその手順、最後にこのサイトで有効にした OpenType 機能について簡単に解説してみました。
日本語圏でも欧文フォントに Inter を使用する Web サイトは増えてきてるように思いますが、せっかく豊富な OpenType 機能を持ってるフォントなのに、その機能が無効化されてる Google Fonts のものを何の気なしに使って終わりというのは、ちょっともったいないように思います。
こうやってセルフホストして CSS を追加することで、これらの OpenType 機能を自分の希望に合わせて簡単に有効にすることができますので、ぜひともこの記事を参考にして…もしなくてもいいですが😅 Inter の OpenType 機能を活用した Web サイトが増えてくればいいな、と思っております。
という訳で、次こそは数日以内に新しい記事を上げたい。涙