以下の件ですが、解決方法が分かりましたので追加エントリを書いております。合わせてお読み下さい。
過去に自分のやるプロジェクトではフォームのボタンのスタイルを弄る事がなかったので今まで知らなかったのですが、ここ数日ちょっとやってる検索フォームのデザインはテキストより画像の方が収まりが良くなるように感じたので、button 要素を使って画像を配置してみようと思いコードを書いてみてた訳です。
<form method="get" action="xxx">
<p>
<input type="text" name="search" placeholder="キーワードを入力" value="" />
<button type="submit"><img src="button.png" alt="検索" /></button>
</p>
</form>
簡略化して書いてますが、ごく普通のコード。で、この状態から button 要素のスタイルをリセットしてからスタイリングを変更していったんですけど、なんか Firefox 4 とその他のブラウザで、ボタン画像の配置に微妙にズレが生じてしまって困ってしまったという。
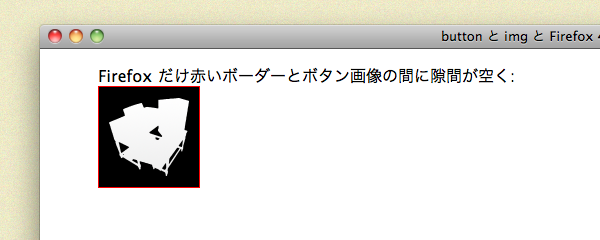
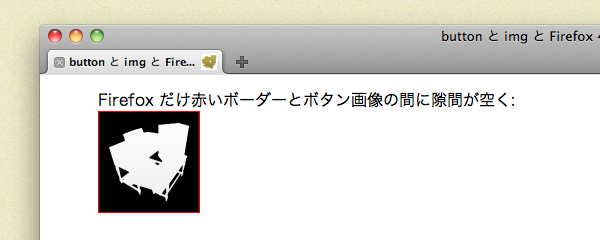
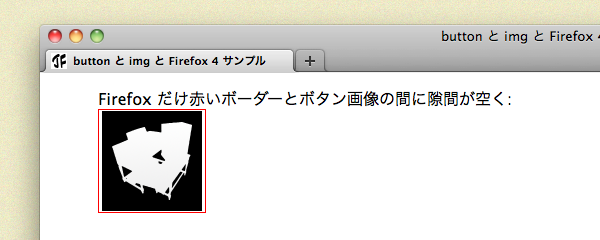
例によってテストコードを置いておきます(分かりやすいように button 要素自体に1ピクセルの赤いボーダーを付けてあります)実際に確認していただくと分かるのですが、当方で Mac OS X 上の各ブラウザで確認したもののスクリーンショットを並べると、
というように、どうも Firefox だけは button 要素のパディングを普通に0としただけでは、中の要素との間に隙間が空いてしまう。普通にフォームを置いておくだけなら大した差ではないので許容するところですが、今考えてるデザインではこれが原因でボタン画像の配置にどうしてもズレが出てしまうので、何とかしたいと思いつつ色々試してみたんですが何をやっても解決しない… Firebug で確認してみた限り、どうも CSS ではコントロール出来ない部分の、デフォルトで設定されてしまう隙間のようですね。
という訳で、ここは素直に諦めました。汗 結局のところ全てのブラウザでズレなく配置するためには、
- 素直に
input type="image"を使う button要素直下はテキストにして CSS で画像置換するinput type="submit"にして CSS で画像置換する
のいずれかの方法でやるしかないみたいです。