去年カードを解約したので今はもう使ってないが、オリコカードの請求明細の確認や登録情報の変更ができる e オリコというサービスがある。いまどきクレジット会社ならだいたいどこでもやってる普通のサービスだけど、ここのログインフォームがなかなかの曲者だった。
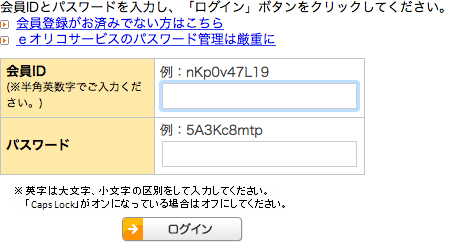
まずはログインフォームを見てみましょう

こういうフォームを目にした場合、いちばん下のログインボタンはきっと(input 要素あるいは button 要素で実装された)普通の「フォーム送信ボタン」だろうと考えるのは、ごく自然な発想だと思う。だいたい見た目からしてどう考えてもボタンだろ、間違いない。
で、PC 操作に慣れた人なら分かると思うが、キーボードで文字入力しつつ、次の入力欄に移動したりボタンをクリックするためにわざわざマウスに手を伸ばすのは、非効率的なことこのうえない。なので、次のような操作でログインを試みる。
- ID を入力して tab キーでパスワード入力欄にフォーカス移動
- パスワードを入力して tab キーでログインボタンにフォーカス移動
- space キー(スペースバー)でログインボタンを押下
…しかし、これが何も起こらない訳だ。
なぜならこのボタンは a 要素で実装された、ボタンのような見た目のリンクだから。リンクなのでスペースバーをいくら押下したところでクリックしたことにはならない。「キーイベントを拾ってスペースバーが押されてたらクリックしたことにする」みたいなイベントハンドラでも登録してあれば別だけど、そんな配慮はもちろんない。1
同じボタンなのに違うボタン
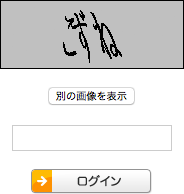
仕方がないからそのまま return キーを押下するか、これだけマウスでボタンクリックしてログインする訳だが、そうすると次は CAPTCHA による画像認証の画面に移動する。

同じボタンだからこっちも return キーでしか押せないのかと思いきや、なんとこちらは普通にスペースバーで押すことができる。なぜならこちらは type="image" な input 要素で実装された、れっきとした画像ボタンだから。
つまり、見た目はまったく同じボタンなのに、実体は一方がリンクで一方はボタンなのである。
もともとあまり使わないサブのカードだったので、ログインするのは年に数回くらい。そのたびに「あれ、こっちのボタンはスペースバーで押せる方だったっけ?」ってなってた程度には混乱する。ていうか数回やって分かったあとならまだしも、初見では実際に操作してみるまで判断のしようがない。
「ボタンもリンクも常に return キーを押す」ことにすればそりゃあ混乱はしないだろうが、長年身に付いた習慣はそう簡単に変えられるものではない。なにより「スペースバーで送信ボタンを普通に押せるフォーム」の方が世の中では多勢な訳で、そんな実装の不備に合わせてこちらが操作を変える必要はどこにもないだろう、と思う。
そうはいっても使えなきゃ仕方がないので変えるけど。涙
そんな訳で
a 要素を CSS でスタイリングして「ボタンのような見た目」にするテクニックは、今じゃごく普通に使われている。まあ、文脈上あきらかに「これはボタンっぽいけどリンクだろう」と判別できるような場面で使うのであれば(おそらく)問題は少ないだろうし、そういうスタイリングをすること自体がダメだというつもりはない。
でも「これはボタンっぽいからきっとボタンだろう」と判断される可能性の高い場面で a 要素を使うのはいただけない。今回のように見た目もまったく同じ・使われてる場面もほぼ同じようなケースであればなおさらだ。おそらく多くの人が混乱するだろう。
最近は WAI-ARIA のおかげで、<a role="button"> とすればスクリーンリーダーなどの支援技術に対して a 要素でも「これはボタンだよ」と認識させることが可能にはなってる。でも、それは決して「すべてのユーザがその要素をボタンと同様に操作できる」こととイコールではないというのは肝に銘じておくべきだと思う。自分も気をつけたい。
ところで今回の本題ではないので触れてなかったけど、もしかするとここまで読んだ人の中にはこんな疑問を持った人がいるかもしれない。「別にボタンまでフォーカス移動しなくても、ID 入力して tab キー、パスワード入力して return キーでいいんでないの?」と。
残念ながら、それでもログインできない。なぜなら親の form 要素がこうなってるから。
<form onsubmit="return false;">
…誰だよこんな実装したの(´・ω・`)
-
なんか「そういう実装をするべき」みたいな書き方だけど、そんな配慮ができるような人はそもそも最初から
a要素でフォームの送信ボタンを作ったりしないだろう。 ↩