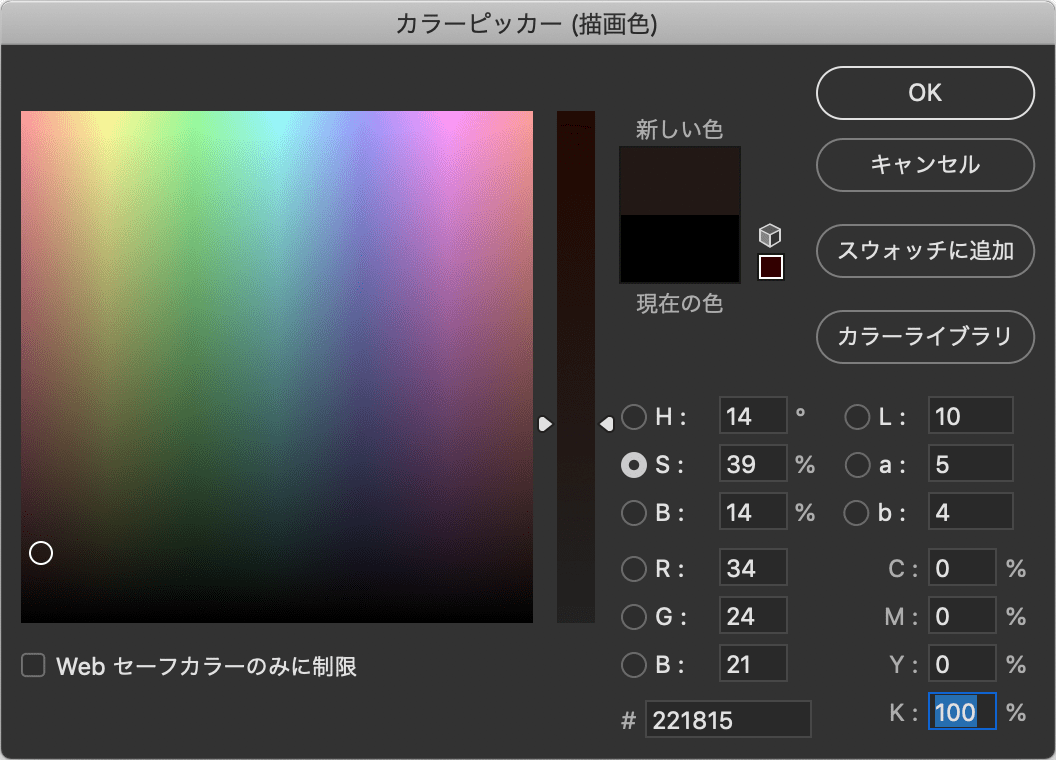
ここ最近、Web サイトで文字色などに使う「一番暗い黒色」を #221815 にする、というのを実験的にやってみている(このサイトのスタイルをそうした、という話ではない)。これは作業スペースが sRGB になってる Photoshop のカラーピッカーで CMY を 0%, K を 100% に設定した時の Hex 値。

印刷の世界でスミベタと呼ばれる色ではあるが1、だからといって「紙の印刷物をシミュレートしました」みたいな意図は特にない。#000 は重すぎるから避けたいけど、単に #111 や #222 にするのも安直な気がする、じゃあどの色使おう? ってなった時に、やっぱりなんか「こういう理由でこうした」みたいな根拠のある色の方がいいんじゃないかっていう、その程度の思いつきだ。
いちおうメリットめいたものとしては「カラーピッカー上で K90%, K80%, って変えていくだけでグレースケールができる」というのがあるけど、最近はこんなのも一度決めてしまったら CSS カスタム・プロパティや Sass / SCSS の変数にして使い回せばいい訳で、そう思えば #000〜#FFF のグレースケールを作るのと手間はそれほど変わらない気もする。
考えれば考えるほど自己満足の類いに思えてきた。しにたい。
-
どう表現すればいいのかよく分からなかったので言い切った感じにしてしまったが、実際のところは K100% そのものという訳ではないので、まぁ「sRGB 上では K100% に相当する色」程度のニュアンスで捉えていただければ幸い。 ↩